WP Social Bookmarking Lightの配置調整メモ

気さくなブログに「ツイートタイムライン」を設置。つい先日のこと。
…というのも、アチキが他のブログやニュース記事を読んで「こりゃいい!」とか「へ~便利だな」と思ったらツイートするようになったから。パソコンとスマホのどちらからでもツイートしてるけど、今のところ自宅に居る時にスマホからのツイートの方が多い。
その後、パソコンのWordPressでツイートを参照しながら記事を書く…ようなメモ的な要素もある。
それらのブログや記事には「ツイート」や「いいね!」などのアイコンがあって、クリックやタップすれば簡単にソーシャルメディアに共有できるようになっている場合が多い。
今まで他のブログの真似して設置してたけど、これって便利やね。今まで実感していなかった 😳
アチキに便利なものは他の人にも便利だろう…との短絡思考で、気さくなブログにもソーシャル共有ボタンを増やそうと考えた。
以前から使っているプラグインは「WP Social Bookmarking Light」 ググればたくさん出てくる定番的なプラグイン。
だけど、TwitterとLINEくらいしか設置していなかった。他のはよく知らないし。
それにFacebookの「いいね!」ボタンの配置がズレるんだよね。チョットじゃなく大幅に。
そんじゃと太い腰(重い腰とも言う)を上げて、対策を調べてみた。
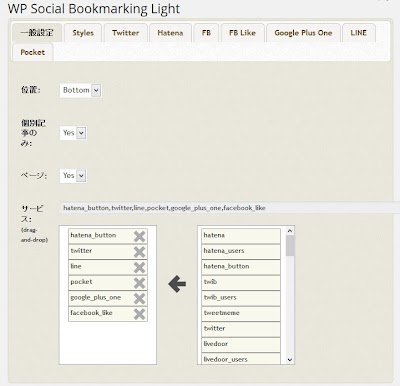
基本の使い方は以下サイトを参考。
ここではWP Social Bookmarking Lightプラグインのインストール方法と使い方について解説します。
引用元: WP Social Bookmarking Lightプラグイン(ソーシャルメディアの共有ボタンを設置) – WordPressプラグインの一覧.
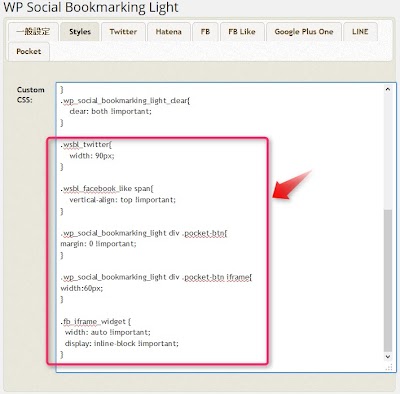
「いいね!」ボタンのズレは以下サイト参照。
表示の崩れは気持ち悪いので、修正する方法を見つけましたので紹介します。
出来たと思ってAndroidスマホ(P-06D)で見ると「なんじゃこりゃ?」だったので、以下サイトを真似して修正。
これで問題解決だ!とふと、今度はiPhoneの方の表示を見てみると、
なんじゃ、こりゃ?
引用元: 今さら聞けない、WP Social Bookmarking Lightでfacebookの「いいね!」ボタンの位置がずれるんですが | ローカルブロガーのメモ帳.
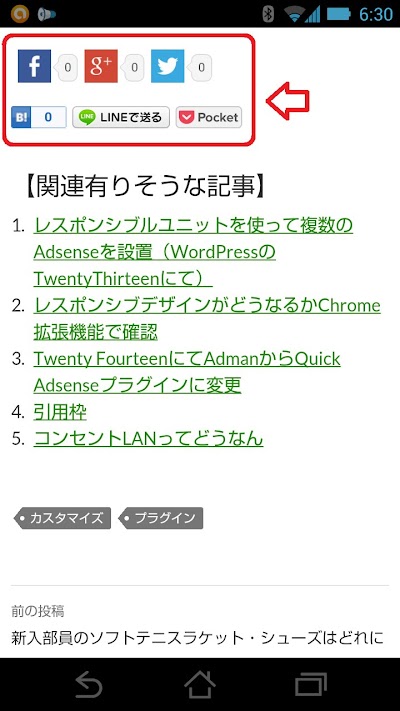
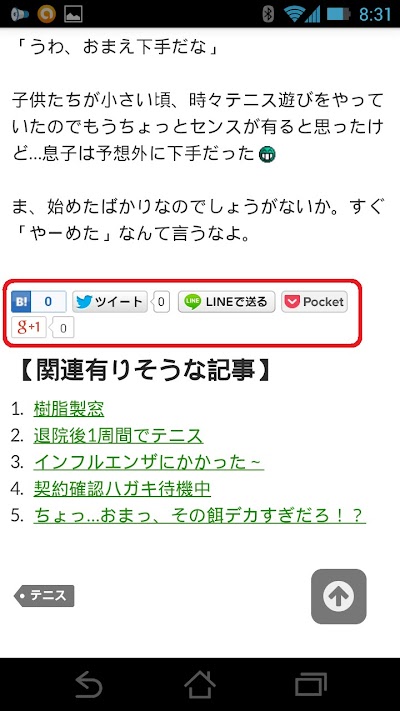
アチキのスマホ(P-06D)で表示した場合は以下の様な配置となった。

但しこの共有ボタンは、気さくなブログで一度も使われたことがない…と、思う 
※追記:自宅に戻って気さくなブログの記事をあれこれ表示してみると、画面幅が狭くなる現象が頻繁にあった。

殆どの場合は元の幅に戻るんだけど、なんだか気持ち悪い。最初は全画面幅→一瞬狭くなる→再び全画面幅。
うーん、やはり「いいね!」ボタンだろうか? 試しにボタンを外してみると現象は起きなくなった。

やっぱこれか! いいや外しちゃえ「いいね!」ボタンを。Custom CSSは特に変更してないけど「いいね!」ボタンを表示しないからそのままでも良いんじゃネ?

あ~、残念ながら「いいね!」ボタンは気さくなブログから消えてしまいましたとさ。
おしまい。
2つのプラグインを使用
…と、思ったが試しに他のプラグインを使おうとググってみた。
するといい感じのプラグインを発見。下記参考サイトのオススメから「Simple Share Buttons Adder」が見た目で気に入った。丸型もいいかな?と、思って。
シェアボタンを表示させるのに一番オススメなのは「忍者おまとめボタン」。
引用元: 【厳選】wordpressでシェアボタンを表示させるのにオススメな5つのプラグイン | WEBマスターの手帳.
でも、海外産なので「はてなブックマーク」などが無いんだよね。ちょっとググってみるとカスタマイズして使うことも出来るらしいが…アチキには敷居が高い。
最初はFacebook、Google+、Twitterだけでもいいやと思っていたが、ピコーンと、思いついた。得意の手抜き方法 
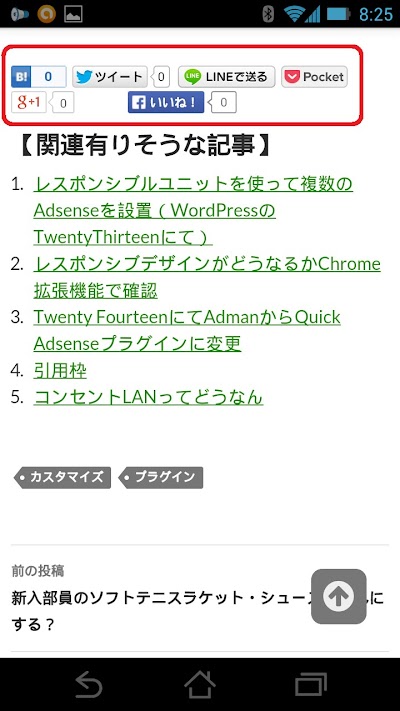
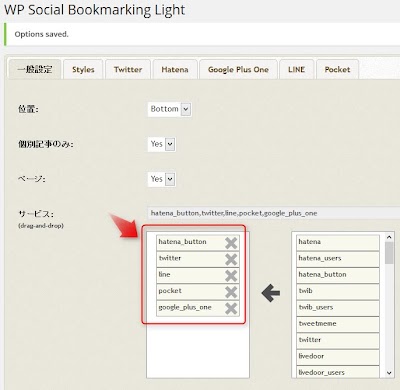
Simple Share Buttons Adderのボタンの大きさを調整して、WP Social Bookmarking Lightのボタンをはてなブックマーク、LINE、Poketに変更してみると、うまい具合に配置できてる。
ボタンの形状が違うけど、まぁそれはそれで味があるでしょ? えっ、おかしい?
でもアチキはそれでいいの。
めでたしめでたし…と、いうことにしておこう 🙂