WPテーマをTwenty Fourteenにした
先週にやっと「2013 GREEN SEQUENCE」テーマをカスタマイズして使い始めたのだが、WordPressをバージョンアップしたら「Twenty Fourteen」テーマを使いたくなった~!!
ええい、いいや、使っちゃえ! なすがママでパパはキュウリだ 
Twenty Fourteenテーマにしてみたが、やっぱこっちがイイや。何しろ新鮮だし、レスポンシブ対応が更に進化したっぽい。まだ30分しか表示して使ってないけど。
とりあえず標準のままでChromeのWindow Resizerプラグインで確認してみた。
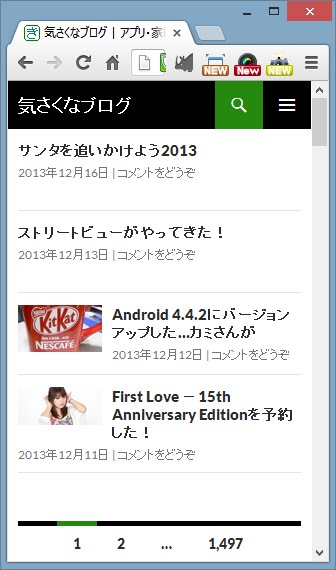
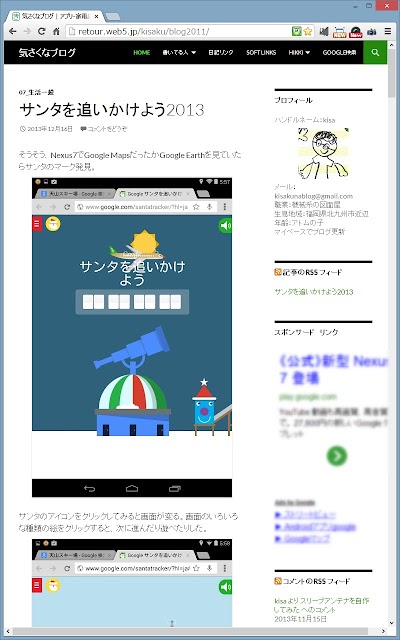
画面サイズ:320×480
あらまぁ~、一覧がこういう風になっちゃうのか。これってアチキがやりたかったことじゃん! タイトルや概要だけにするリスト方式だ。

よし、画像挿入用の「Picasa and Google Plus Express バージョン 2.2.10」プラグインも使えてるな。他のプラグインも動作チェックしなきゃ…とは言っても、今のところ全て有効にしてるけど。使いながら不具合がみつからなければ使い続けるッて感じでやってみる。
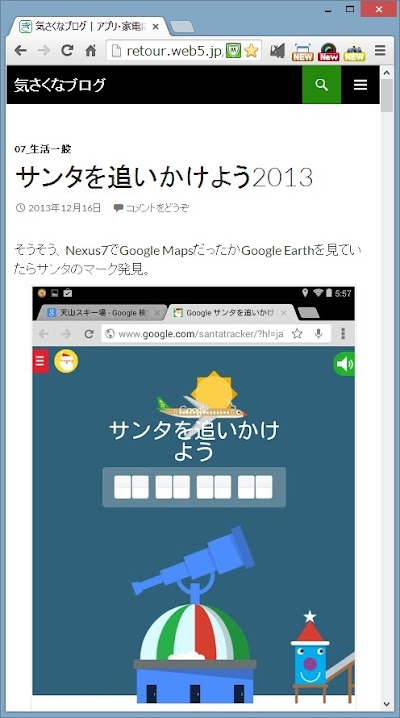
画面サイズ:480×800
おっとリスト表示ではなくなるのか。ううーむ、カスタマイズするとなるとややこしそう?

画面サイズ:800×1280
画面サイズ:1024×768
おっと更に左側にサイドバー?が出現! これまた配置に悩みそう。

とりあえず子テーマも作らずに標準のままで試してみた。Adsense広告や文字、引用文の装飾など、以前に作った子テーマ方式で色々変更していこうと思う。Twenty Fourteenの仕組みも全然分からないし、まぁ、ぼちぼちやりましょかね。
追記:とりあえず子テーマを作った
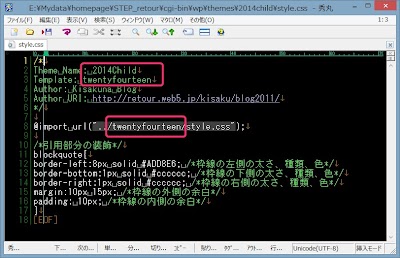
まずは引用文の装飾部を変更。Twenty Fourteenテーマの子テーマ作成方法も調べてない。Twenty Thirteenテーマの真似をしただけ 😯
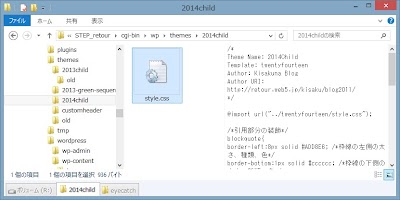
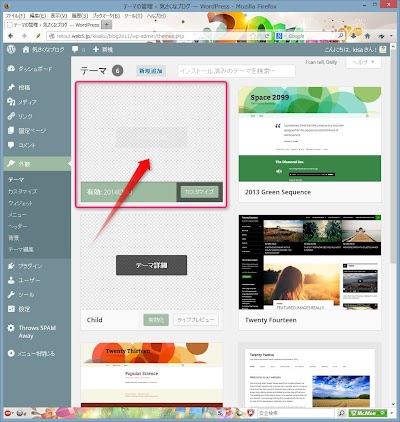
Twenty Thirteenテーマのstyle.cssをコピーしてTwenty Fourteen用子テーマを作って赤枠の部分を編集しただけ。子テーマ名は「2014Child」としてみた。

あとはTwenty Thirteenテーマの時と同じように子テーマフォルダをサーバーにアップロード。

その後WordPressにログインして、外観→テーマ→先ほど作成した「2014Child」テーマを選択して有効化した。

“WPテーマをTwenty Fourteenにした” に対して2件のコメントがあります。
コメントは受け付けていません。



コメントてすとwwww
Comment from my home on Nexus7(2012).
checking “White list”