WPメニューの追加

ブログのタイトル下(ヘッダー画像の下)のメニューに、普段あまり使わないようなページや項目を入れておけばゴテゴテしないんじゃネ?って思っていたが、いまいちWordPressの「メニュー」部分をどうやればいいか分からなかった。 ググってみてもなんか難しそうなんだよね? WordPressのVersionが違うからかもしれないけど。テンプレート修正やタグ追加なんてやらない方法で。
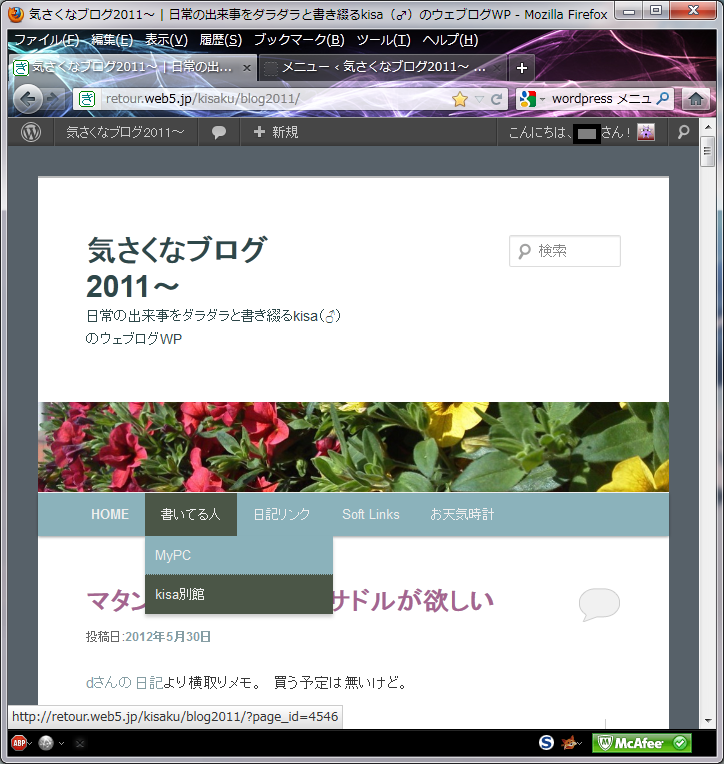
結局、今の表示に落ち着いたんた。どこかのサイトを参考にしたと思うんだけど忘れた(;^ω^) WordPress3.3.2+Twenty Eleven 1.3 にて。下図の私のブログ、「書いてる人」や「HOME」の部分。

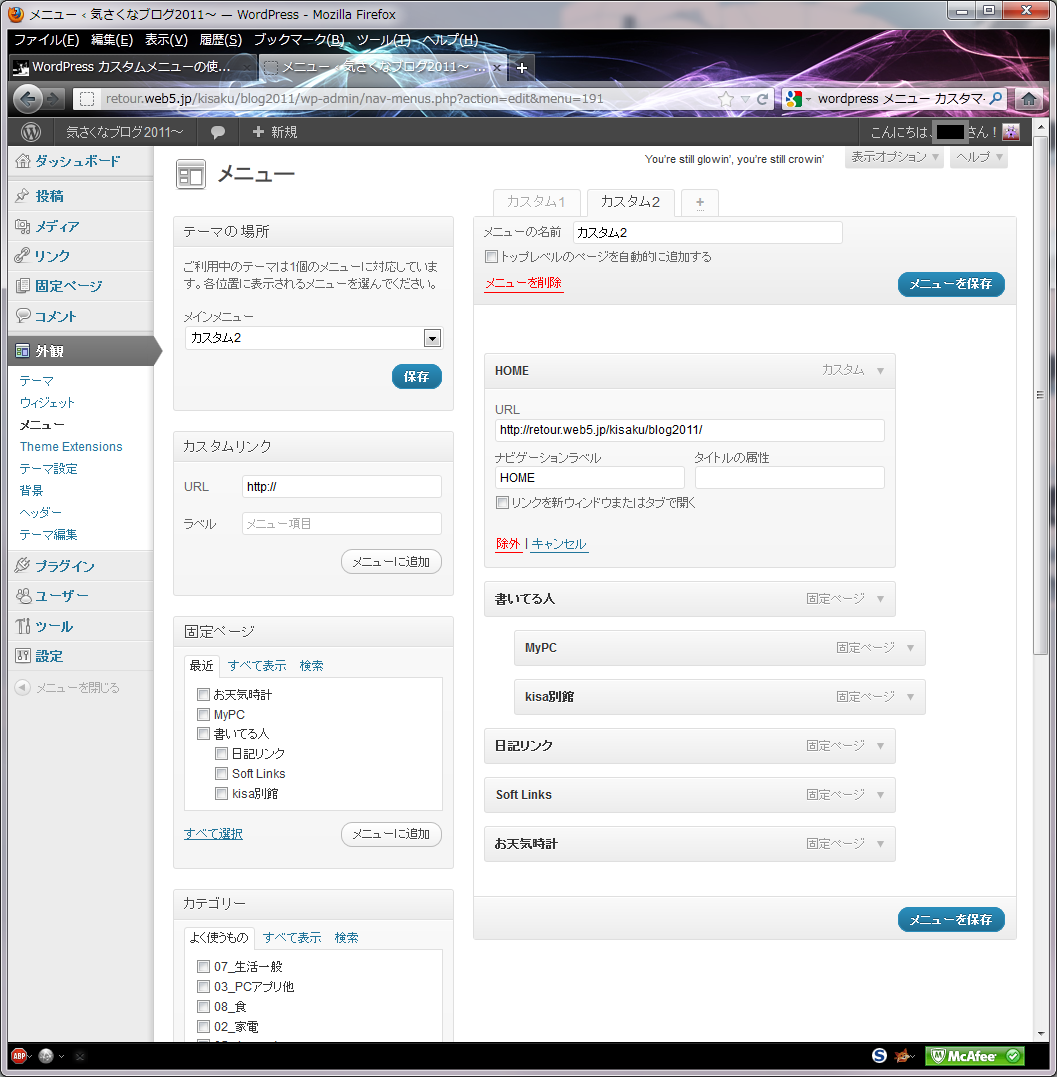
・まずWordPressのダッシュボード→固定ページで、記事やリンク、ブログパーツのページを作成した。固定ページを作っておけば簡単にメニューに追加できるから。
・次に外観→メニューの右上部分に新しいメニューを追加。とりあえず「カスタム1」を作ったが気に入らなかったので「+」ボタンを押して「カスタム2」を作った。
・左側の「テーマの場所」のメインメニューは、先ほど作った「カスタム2」を選択し保存ボタン。
・新しいメニューができたら、左側の固定ページ欄から「全て選択」にチェックして「メニューに追加」ボタン。もちろん1個づつ選んでも可。
・「HOME」は左側のカスタムリンクに自分のブログのURLと、ラベル(HOME)を記入して「メニューに追加」ボタン。
・右側にできた固定ページの枠?を適宜マウスドラッグして並べ替え。 ウチのブログの「書いてる人」メニューのように、ドロップダウンメニュー風にしたければ枠をちょっとだけマウスドラッグして移動させる。順々にずらして階段状に並べることもできるけど、あまり複雑なメニューもねぇ…。好きずきだけど。
・最後に「メニューを保存」ボタンで完了。アチキはメニューをいろいろ変えて、やってみてはブログがどう変わるか見ながらやってます。ゴメンナサイ適当 (;´Д`)