レスポンシブルユニットを使って複数のAdsenseを設置(WordPressのTwentyThirteenにて)

(※2013年10月12日現在の記事です)
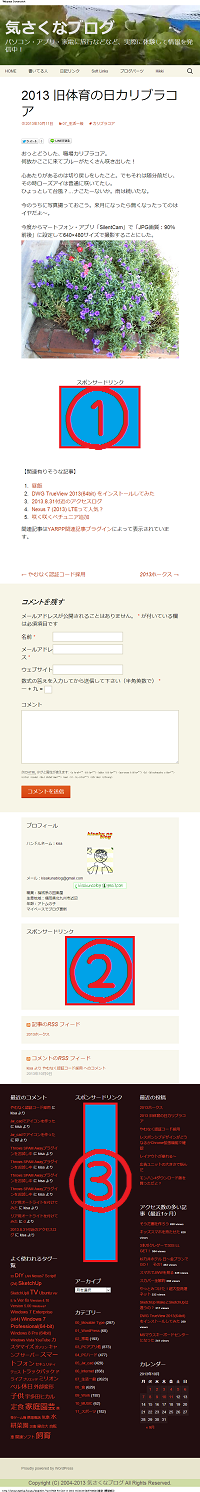
以下のブラウザ・キャプチャー画像はNexus7(2012)幅(800px)で表示した時のレスポンシブ広告配置。
赤丸1:広告1=プラグインによる記事下の自動挿入。
赤丸2:広告2=副ウイジェットエリアに「テキスト」で広告を記入したもの。
赤丸3:広告3=メインウイジェットエリアに「テキスト」で広告を記入したもの。

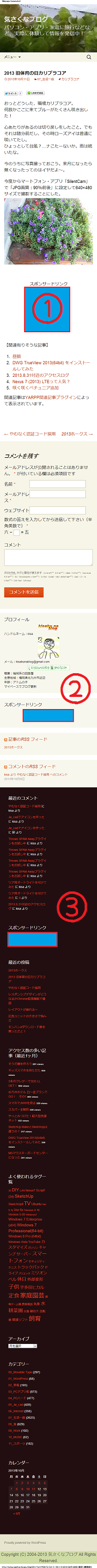
最後のブラウザ・キャプチャー画像はスマートフォン幅(480px)で表示した時のレスポンシブ広告配置。
赤丸1:広告1=プラグインによる記事下の自動挿入。
赤丸2:広告2=副ウイジェットエリアに「テキスト」で広告を記入したもの。
赤丸3:広告3=メインウイジェットエリアに「テキスト」で広告を記入したもの。

全画面をキャプチャーしたんで異様に縦長いな~(汗) だけど、赤丸2と赤丸3のレスポンシブ広告の大きさが変化してるのが分かると思う。
赤丸1も分かりにくが微妙に変えてる。
もちろん3種類の広告コードは変えずに表示する画面の幅を変えただけでよ。これがレスポンシブ広告の威力だ~!
…アチキだけ盛り上がっているような気がするが、興味のある人は次のページヘどうぞ。「アチキがやってること」を少し詳しく書いていくつもり。
あ、ビュー稼ぎじゃないッスよ。記事が長くなるとスマートフォンで見る時重くなるんで。

