レスポンシブルユニットを使って複数のAdsenseを設置(WordPressのTwentyThirteenにて)

レスポンシブ広告を3種類設置しよう思って、ウイジェットなどにコードを貼ったものの、小さくしたつもりがデカくなったり、こっちに貼ったつもりの広告があっちに出てきたり…なかなか上手くいかずに一日中悩んだ時のお話。WordPressのTwentyThirteenテーマ+レスポンシブ広告ユニットベータ版にて。
最初はレスポンシブではなく、固定の大きさのスクエア(250×250)などを設置していた。
できるだけ大きなadsense広告を貼りたいが、パソコンと同じ大きな広告をスマートフォン表示するには無理があるか?
そう感じて端末によって大きさの違う広告にしよう…と、思ったのがきっかけ。adsenseには「レスポンシブ広告」ってのがあったぞ。ソレでやってみよう。そうすればスマートフォンでは広告を小さくして、タブレットやパソコンで表示する場合は遠慮なく大きな広告を表示できるぞ!
…ってことで四苦八苦しながら何とかできたっぽい。結果としてアチキがやっていることは以下。
・異なるIDのレスポンシブ広告ユニットを3種類作った。
・adsenseの広告の設定でレスポンシブルで使用する大きさの広告ユニットを全て登録した。
・TwentyThirteenテーマのサイズ等は標準のまま。テーマをカスタマイズするのではなく、ウイジェットとプラグインを使った
・レスポンシブ広告ユニットのコード「my_adslot」部分を編集した。3つとも同じじゃダメ。
ん?アドセンスのコードを変更していいの?…と、思った方は公式ブログをどうぞ。
(変更とは書いていますが、どこまで許されるのか…グレーです。
危ないと思った方はやめておいたほうが懸命です。)
ステップ 3 – 取得した広告コードに含まれる CSS メディア クエリのサンプルを変更
引用元: Inside AdSense : レスポンシブ ウェブデザイン に対応した新しい 広告ユニット の提供を開始しました.
あとで知ったのだが、端末の大きさによってレスポンシブ広告が上手く配置できてるかどうかの確認は、Google Chromeの「Window Resizer」拡張機能が便利だった。
他にいろいろ確認できるツールがあるみたい。お好みの方法でどうぞ。
以前の記事、「Web制作者必見!ブラウザの横幅を簡単に確認できるChrome拡張機能」ではブラウザの横幅サイズの確認ができる拡張機能をご紹介しましたが、今回はブラウザ上でより便利にチェックができるツールをご紹介します。
引用元: レスポンシブWebデザイン制作時必見のブラウザチェックツール10選 | スマートフォン&モバイルEC事例ノウハウ集|モバイルファーストラボ.
「Window Resizer」については、以前に「気さくなブログ」で記事を書いたので そちらもどうぞ。
でもiPhoneやその他の端末は持っていないので確認しようがないな~、って思ってたが簡単に確認できる方法があるやん!
記事下への広告配置はプラグインの「adman」を使った。ただこれは長い間バージョンアップしていないみたい。だけどTwentyThirteenで使えてる。同様な新しいプラグインがあればそちらを使うかも。ネットでググると「adman」の記事はたくさん出ている。
Lets you insert your ad-code (like AdSense) directly before or in the middle of your post content or wherever you want without having to edit your tem
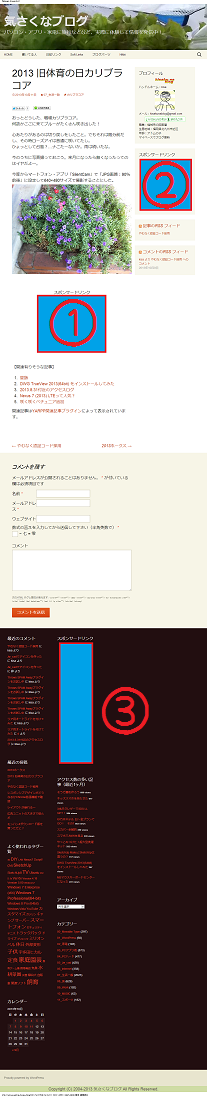
以下のブラウザ・キャプチャー画像はパソコン幅(今回用に1024px)で表示した時のレスポンシブ広告配置を表したもの。
赤丸1:広告1=プラグインによる記事下の自動挿入。
赤丸2:広告2=副ウイジェットエリアに「テキスト」で広告を記入したもの。
赤丸3:広告3=メインウイジェットエリアに「テキスト」で広告を記入したもの。

次のページではNexus7(2012)幅とスマートフォン幅で表示したキャプチャー画像を掲載してる。

