2013 Green Sequenceテーマを使ってみた

最初に2013-green-sequenceのstyle.cssの最後にアチキの作っていた子テーマを追加した。
その後あれこれあれこれあれこれ…チョットずつ編集。最終的にスマホで閲覧する時のヘッダー高さと文字の大きさは以下のようになった。
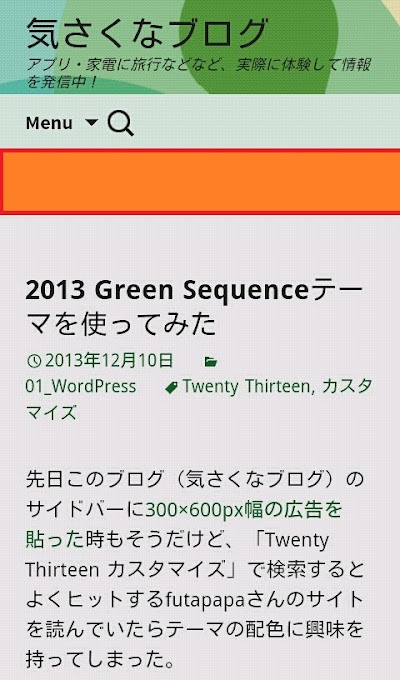
ヘッダー画像のheader-green.pngは編集して3200×150サイズにしてアップロードし直した。
赤枠はAdsense広告。広告の表示は2013-green-sequenceディレクトリにコピーしたheader.phpを直接編集した。他に子テーマに入れていたfooter.phpとsidebar.phpも2013-green-sequenceディレクトリにコピーした。

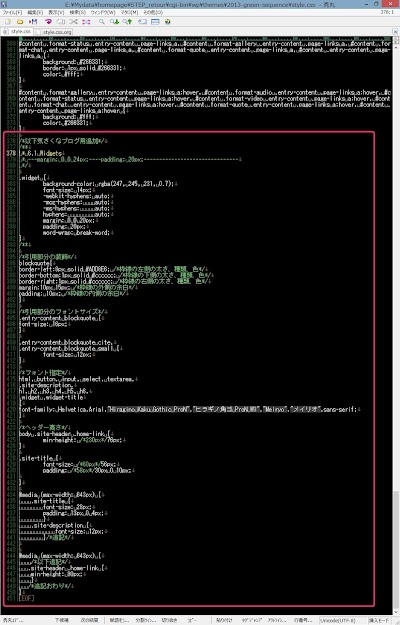
追加したのは下図の赤枠範囲。
futapapaさんの記事を参考に、必要そうな部分だけを記入。例えば「.site-title」の括弧 { } 内にfont-size を変更したいならならフォントサイズだけのコードを記入した。あ、「.widget」部分は余分な文も入ってた…。 書いてはサーバーにアップロードしてブラウザを再読み込みしては確認…って方法だからグチャグチャになっちゃった 😳
下図の緑色の部分はコメントです(無効文字)。
よく分からないが「.site-header .home-link」部分は先頭に「body 」を記入したらうまくいった。2013-green-sequenceのstyle.cssの最初の部分を見たらそうなってたので真似しただけ。アチキはその意味が分かっていません(ぉぃ)
WordPressの記事にコードを簡単に表示するには?…ってググったら「SyntaxHighlighter Evolved」プラグインがヒットしたのでインストールしてみた。
2013.12.12時点の2013-green-sequenceのstyle.cssの最後の部分に追加したコードは以下。たぶん今後もいろいろ変えると思うけど一応アチキの忘備録として。不具合が出ても保証できないので使うのはやめといて 
[sourcecode language=”css”]
/*以下気さくなブログ用追加*/
/**
* 6.1 Widgets
* —margin: 0 0 24px;—-padding: 20px;——————————-
*/
.widget {
background-color: rgba(247, 245, 231, 0.7);
font-size: 14px;
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
margin: 0 0 20px;
padding: 20px;
word-wrap: break-word;
}
/**
/*引用部分の装飾*/
blockquote{
border-left:8px solid #ADD8E6; /*枠線の左側の太さ、種類、色*/
border-bottom:1px solid #cccccc; /*枠線の下側の太さ、種類、色*/
border-right:1px solid #cccccc; /*枠線の右側の太さ、種類、色*/
margin:10px 15px; /*枠線の外側の余白*/
padding: 10px; /*枠線の内側の余白*/
}
/*引用部分のフォントサイズ*/
.entry-content blockquote {
font-size: 16px;
}
.entry-content blockquote cite,
.entry-content blockquote small {
font-size: 12px;
}
/*フォント指定*/
html, button, input, select, textarea,
.site-description,
h1, h2, h3, h4, h5, h6,
.widget .widget-title
{
font-family: Helvetica,Arial,"Hiragino Kaku Gothic ProN","ヒラギノ角ゴ ProN W3","Meiryo","メイリオ",sans-serif;
}
/*ヘッダー高さ*/
body .site-header .home-link {
min-height: /*230px*/76px;
}
.site-title {
font-size: /*60px*/56px;
padding: /*58px*/30px 0 10px;
}
@media (max-width: 643px) {
.site-title {
font-size: 28px;
padding: 13px 0 4px;
}
.site-description {
font-size: 12px;
}/*追記*/
@media (max-width: 643px) {
/*以下追記*/
.site-header .home-link {
min-height: 90px;
}
/*追記おわり*/
}
[/sourcecode]