2013 Green Sequenceテーマを使ってみた

先日このブログ(気さくなブログ)のサイドバーに300×600px幅の広告を貼った時もそうだけど、「Twenty Thirteen カスタマイズ」で検索するとよくヒットするfutapapaさんのサイトを読んでいたらテーマの配色に興味を持ってしまった。
”TwentyThirteen”のカラーカスタマイズのスタイルシートとヘッダーを無料で提供しています。(ヘッダーのPNGを今回利用させて頂きました)
引用元: TwentyThirteen簡単カスタマイズ【カラー・カスタマイズ】【TwentyThirteen/Sora-iro 】 | futapapa.
なんとTwenty Thirteenのテーマとして色々な配色を提供している人が居るんですって!
アチキが気にったのは以下の「2013 Green Sequence」 何やら作者のページはMcAfeeサイトアドバイザーが反応したので、一応WordPress のテーマサイトにリンクしてます。
Green color scheme for Twenty Thirteen, alternates colors sequentially instead of per post formats.
引用元: WordPress › 2013 Green Sequence « Free WordPress Themes.
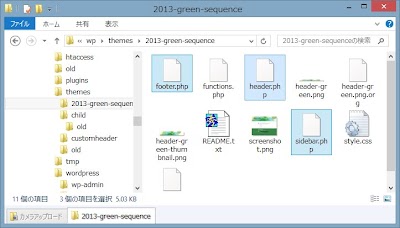
WordPressのテーマから直接インストールできるんだけど、アチキはダウンロードしてテーマの中身を見てみた。するとファイルが少ない。どうやらTwenty Thirteenの子テーマっぽく作ってるらしい。たぶん。
こりゃいいや、アチキが先日作ったstyle.cssの引用部分などをコピペしたり、
footer.php
header.php
sidebar.php
ファイルなどを「2013-Green-Sequence」フォルダにコピーしてFTPソフトでアップロードすると、以前アチキが編集したフォントの変更部分などが反映されてる。

アチキはWordPressのダッシュボード→外観→テーマから「2013 Green Sequence」を選択して「保存して有効化」する方法にした。Twenty Thirteenのインストールは必須。

でも実際インストールしてみると思ったのとチョッチ違った。個別ページのように白色背景だと思っていたんだけど、複数の記事を表示してるTOPページでは記事ごとに色が変わってるんやね。
…まあイイや。変更方法が分からないし、面倒だし、このまま使おう 
あとfutapapaさんのサイトを参考にしながらスマホで見る時のヘッダー高さを小さくしたつもりなんだけど、子テーマでの編集方法が分からなかった(※1)ので画像高さを低く編集してアップロードした。パソコンやタブレットで見た時に変に切れているのはそのせい。見逃して 😳
※1:後日style.cssを編集して解決した。
2013.12.12追記:あれこれ格闘しながらヘッダー高さやスマホで閲覧する時の文字大きさなどを変えた。
その様子を次のページに追加しました。