Twenty Thirteenのサイドバーに300×600px幅の広告を貼った

気さくなブログをパソコンで見ている人はメニュー下や右横の広告が(も)ウザいでしょね 😥
それは何故かというと…
広い画面で見てる人にだけ300×600pxスカイスクレーパー大(ハーフページ)広告と、リンクユニット広告を貼ったった~!…なので。
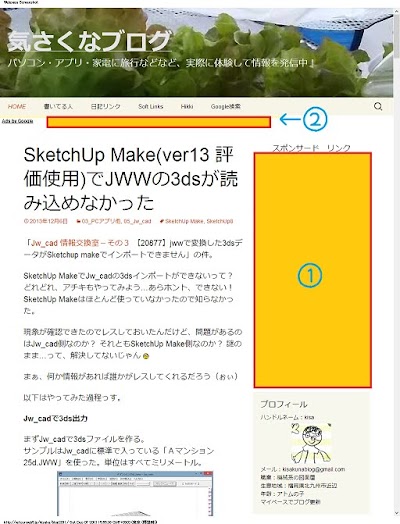
その広告とは下図①青丸の部分。レスポンシブ広告のためタブレットやスマホでは違う大きさの広告となる。なのでブラウザ幅の広くない環境で見てる人には分からないかも。
他にもう一つ。②番青丸は728×15リンクユニットでパソコンにだけ表示される。パソコンの幅を小さくしても表示される”非”レスポンシブ。レスポンシブでは無いってこと。
なんだかややこしいけど、レスポンシブってのはブラウザの幅で表示を変化する機能。「パソコンだけ」ってのはUser-agent(ユーザーエージェント…ブログを見ている人がスマホなのかタブレットなのかパソコンなのかなどの情報)を元に表示を変化する機能。詳しくはWebで検索して(ぉぃ)

ウチのブログはWordPressのTwenty Thirteenテーマ使用中。今まではサイドバーとウイジェット幅の関係(300pxから余白部分などを引いた値)で250p×幅以下の広告ユニットしか貼っていなかった。
でも一度は貼ってみたかったんだよね、300p×以上のでかい広告。Twenty Thirteenで出来るのか出来ないのかも確かめてみたかったし。しかしながら収益効果の面でこのまま貼り続けるかどうかは未定。
最初に思ったのは「余白を0にできないか?」
アチキはあまり凝ったことはできないので、最初はサイドバーやウイジェットの余白を無くせばイイかな?と思った。marginやpaddingってやつですな。marginやpaddingの意味が分からないので意味から調べた。何となく分かったので、じゃぁTwenty Thirteenのどこを編集すればいいかググってみた。
そうやってみつけたのがstyle.cssの「.widget 」部分を変更する方法。
Twenty Thirteenのstyle.cssの下図赤枠部分を子テーマのstyle.cssにコピペして、marginとpadding部分の値を変更してみたら余白が少なくなった。

ああ、この方法なら簡単だと思ったが…他のウイジェットも全て余白が無くなってしまったので駄目だこりゃ。せっかくなのでこの部分は残しておいてチョットだけ値を変えてまふ。
子テーマのsidebar.phpを直接編集
他の方法をググっていると、アチキがやりたかったサイドバーに300p×広告を貼った人発見!
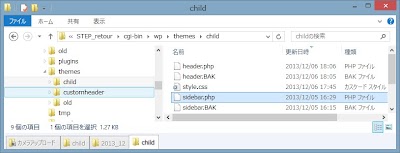
ここはsideber.phpに直接アドセンスを挿入してみました。sideber.php15行目以降にアドセンスユニットを挿入すればちょうどサイドバーの上部に表示する事が出来ます。
引用元: TwentyThirteen簡単カスタマイズ【サイドバー・フッター・投稿ページのカスタマイズ】 | futapapa.
なるほど、位置は変えられない?みたいだけど簡単そう。
Twenty Thirteenのphpファイルを直接編集しないで、とりあえずsideber.phpファイルを子テーマにコピーした。参考サイトを元にレスポンシブ広告を挿入しサーバーにアップロードしてみたらうまくいったのでこの方法を採用。

パソコンで見てる人だけに広告を表示
次に考えたのは728×15リンクユニットを貼れないか?ってこと。
いや、貼れるのは貼れるんだけどスマホで閲覧すると広告がはみ出して横に変なスクロールするんだよね。それで「パソコンにだけ表示する」もしくは「スマートフォンには表示しない」方法がないかとググってみましたよ。
探せば見つかるもんですね~、WordPressには何やら便利なおまじないがあるらしい。
色々なサイトがあったけど例えば以下の「スマートフォンでは表示させない」部分のおまじないを使った。
さて、その切り替えですが、WordPressには 「wp_is_mobile」というとっても便利な関数があるので、それを使います。
同じく子テーマのheader.phpを直接編集した
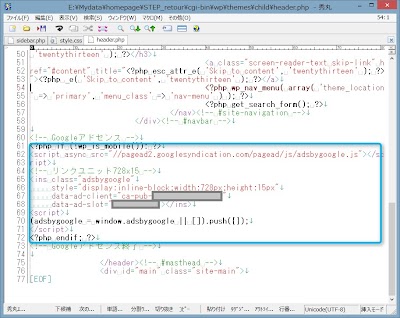
Sidebar.php編集がうまくいったので、調子に乗ってheader.phpも子テーマにコピーしてから編集した。
でもアチキにはどこにadsence広告コードを記入したら良いか分かんないんだよね~ 😳
header.phpとにらめっこしてメニューバーらしきコードの下に挿入したらうまく出来たっぽい。

スマートフォンで閲覧すると以下の様な感じで表示されないはず。

「wp_is_mobile」関数を使う代わりに「スマホとタブレットで表示を変える」方法もあるらしいんだけど、これまた敷居が高くなりそうなのでコレはパス。
子テーマにheader.phpやSidebar.phpをコピーして編集するってのは自信が無いので他のサイトで調べてみて(ぉぃ)
今日はこれまで。おしまい。