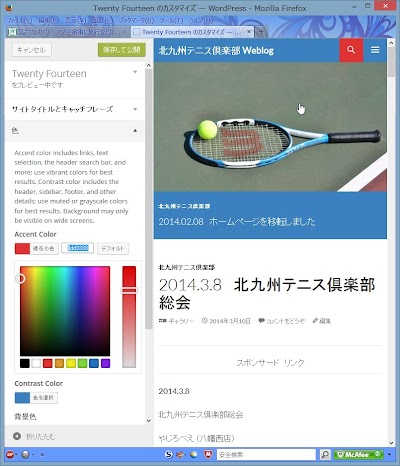
Twenty Fourteenの配色を変えるFourteen Colorsを使いたいけど、ウチではうまくいかない

WordPressのプラグインは色々試してるんだけど、ブログに書くのはアチキが実際に使用しているものが多い。
だけどQuick Adsenseみたく、バージョンが上がって最新のWordPressテーマ等で使えるようになるものも有るみたいなので、試しはすれど実際には使っていないプラグインのこともメモ的に書いておこう。
現在、アチキが実際に使用してみたいプラグインが「Fourteen Colors」
Fourteen Colors is the most efficient way to re-color the Twenty Fourteen theme. It provides two color pickers, which together control:
このプラグインは以前に見つけて試してみた事がある。昨日も新たにやってみたんだけど、気さくなブログではうまく変わらない。
なので現在は子テーマのstyle.cssに配色を記述して使用中。これでもいいんだけど、気分でパッと変えたりもとに戻したりしたくなる時もあるからさぁ。
プラグインで出来るなら、style.cssを書き換えてFTPソフトでサーバーにアップロード…なんて手間が省けて楽なんだけど 
「Fourteen Colors」でググってみると、ちゃんと使えてる人も居るようなのだが…何が違うのかいな?
絶賛お試し中のWordPress公式テーマTwenty Fourteen。オサレだけど色は変えたい。cssをいじる手間を省いて、色を変えるプラグイン、「ShaChiPoCo」と「Fourteen Colors」をダブル使いしとります。
引用元: Twenty Fourteenの色変えプラグインShaChiPoCoとFourteen Colors、使用中.
う~ん、アチキが使ってるプラグインが原因だろうか? 色々インストールしてるもんな。

あれこれ試してみると、全てのプラグインを停止したままにするとダッシュボード→外観→カスタマイズ→色 で配色が変わってくれるし保存もできる。

少し調べてみると「AntiVirus」と「Head Cleaner」が影響してるかな?…くらいまで分かったが、このプラグインは重要なので停止できない。
配色はとりあえずstyle.css方式でできているんで、これ以上は追求せず放置。
気が向いたらまた後日やってみよう。しばらく経ってから。

