Twenty Fourteenのトップページを子テーマのcontent.phpを編集して抜粋一覧に

現在「気さくなブログ」で使用中のWordPressテーマ・Twenty Fourteenはとってもお気に入り。
なんてったってレスポンシブ(見る端末によって表示が最適化する)機能が良い。
パソコン、スマホ、タブレット、Wii U、3DS なんでもござれ。iPhoneその他は持っていないので不明…。
気さくなブログの”デザイン”はと言うと…まぁアチキの才能ではこれで精一杯 
ただ、今すぐでも変更したい点は、
・ブログトップページの全文表示を抜粋一覧にしたい
…ってこと。
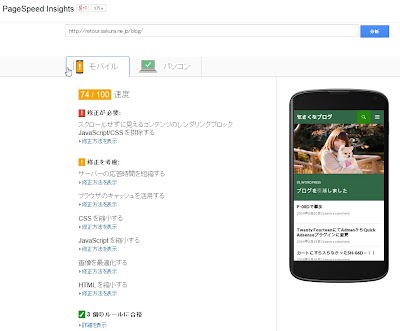
アチキのスマホで見ると、他のサイトに比べてブログの表示が遅いんだよね。
サーバーの圧縮機能を使ったり、プラグインでスピードアップを試みてはいるけど、やはりトップページの全文表示ってのも大きな要因だろうなぁ。
1記事に画像を多用したり、文章が長くなったりすることが有るもんね。長いな~って時は分割タグを入れて記事を分けたりする。
そう思いながら、アチキは自力でのカスタマイズはまず無理なのでプラグインを探してた。
でも、なかなか見つからなかった。Twenty Fourteenに対応しているプラグイン。探しきれてないだけで、どこかに有るかもしれないけど。
そうしていると、プラグインじゃなくて子テーマのcontent.phpを一部変更して使っている人発見!
トップページに記事が全文表示されてしまうこと
Featured Contentsに指定した記事はトップページの記事リストから外れてしまうこと
これらについて,解決策を探してみたところ,さほど難しくないことが分かりましたので,実装してみました.
引用元: Twenty Fourteenのトップページを抜粋一覧にしてFeatured Postをリストに含める方法 | Res-Log.
むむ、子テーマはアチキも使ってるぞ。
それにcontent.phpの1行だけを変更すれば良いのか! これならアチキにもできそう!
それではやってみよう。Windows 8 Pro (64bit)にて。
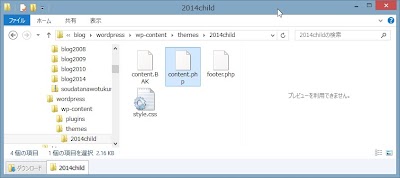
まず、Twenty Fourteenのcontent.phpを子テーマにコピー。アチキの子テーマ名は「2014child」にしている。

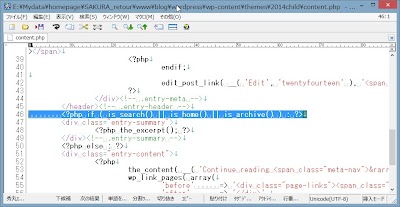
エディタで参考サイト通りに編集して保存。とりあえず抜粋一覧部分だけを編集した。

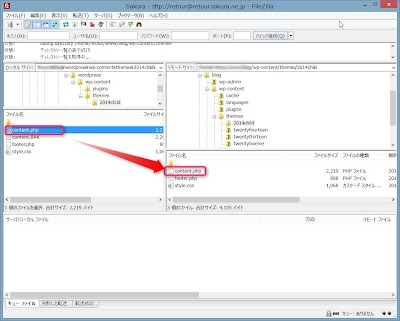
FTPソフトで子テーマ(2014child)にアップロード。下図では「FileZilla」って言うフリーソフトを使っている。

以上で終わり。とっても簡単!
パソコンのブラウザやスマホ、自宅のNexus7(2012)で表示してみたがうまく言ってる様子。
ああ、できてよかった。参考サイトの「Res-Log」さん、ありがとう 🙂
ただ、昨日に書いたけど、プラグインを使って広告などを自動挿入している場合うまく表示されないかも。その点は注意が必要。
アチキは広告より抜粋一覧を選んだ