Twenty FourteenにてAdmanからQuick Adsenseプラグインに変更

Adsenseの仕様やWordPressのテーマ変更に伴い、後日変更しているかもしれません。
このブログでは今までWordPressのプラグイン「Adman」とWordPress標準のウィジェットを使用してAdsense広告を設置していた。Twenty Fourteenテーマにて。
先日トップページを抜粋一覧にするカスタマイズをしたきっかけに、「Quick Adsense」バージョン 1.9.2を使ってみたら上手くいったのでこちらに乗り換えることにした。
あれ?確か以前にQuick Adsenseを使った時には文字化けだか、うまくAdsense広告がレイアウト出来ないかで使うのをやめた気がするが…バージョンアップで変わったのかな?
以前使用したQuick Adsenseのバージョンを覚えていないので不明。
Quick Adsenseの使い方は以下のサイトを参考にした。
Quick Adsenseは、Google AdSense(グーグル・アドセンス)の広告コードをブログの記事本文やサイドバーに自動挿入できるプラグインです。広告コードはAdSense以外のコードも利用できます。
引用元: Quick Adsense – Google AdSense 広告コードを記事やサイドバーに挿入できるWordPressプラグイン | ネタワン.
設置場所
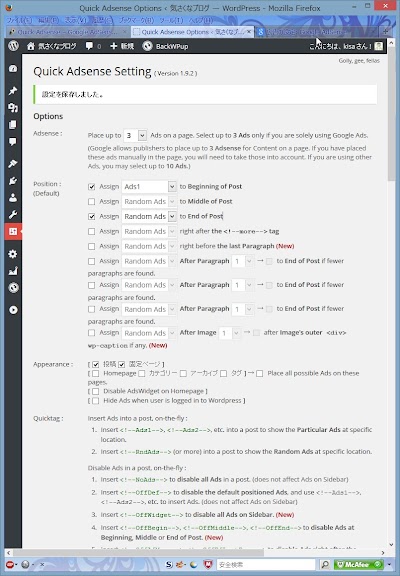
Adsense広告の設置場所は個別記事の上(ads1)と下(ads3)、コンテンツサイドバーの合計3ヶ所にした。
Quick Adsenseの設定でHome Page(ブログのトップページ)にチェックマークを付ければ、うまい具合に一番上に広告が出て収益を望めるのだが、別記の抜粋一覧をやったら出てこなくなったので中止した。

広告と抜粋一覧のどちらを取るかな~と考えたが、抜粋一覧の方がアチキのスマホで見る時に読み込みが早いんだよね。
抜粋一覧が勝った 
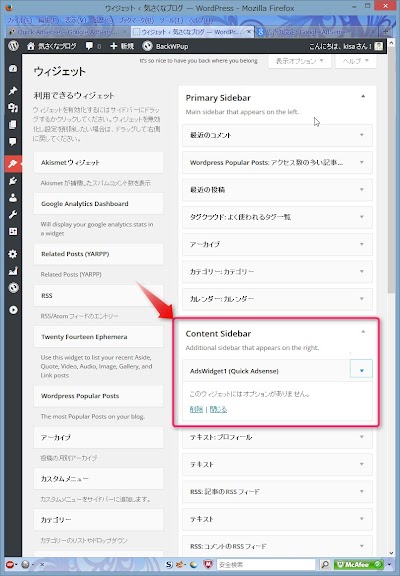
リンクユニットは今までどおり標準のウィジェットを使用してコンテンツサイドバーに設置。
(※追記:後日「Place up to」を6にし、ウィジェットの広告も全てQuickAdsenseを使った)
もしかしたらQuick Adsenseのウィジェットに変更するかもしれないけど。
(追記:後日Quick AdsenseのAdsWidget2~4に記述し、Quick Adsenseのウイジェットをコンテンツサイドバーに配置してみた。しかしながら個別記事上下の広告が出なくなってしまったので中止した)
広告コードはスマートサイズで
以前に試した時はレスポンシブ広告ユニットのスマートサイズ(画面幅に応じて自動調整される)にすると、Twenty Fourteenのレイアウトが崩れたのでウイジェット以外はアドバンス広告を使っていた。
今回スマートサイズを試したら、あらできた!
アチキがスマホやタブレットで確認した限り崩れていないのでスマートサイズでいこう!
ウイジェットの部分は、
data-ad-format=”auto”
で以前のようにうまく収まる。
「スポンサード リンク」と中心揃え、区切り線などのタグを追加。
…スンマセン、追加したタグはこれでいいのかどうか分かりません。

Quick Adsenseの設定が終わったらWordPressのダッシュボード→外観→ウイジェットでコンテンツサイドバーをドラッグ・アンド・ドロップで設置完了。

個別記事の上と下は”auto”にすると、やりたい放題デカい広告になるので横長とレクタングル指定で拘束。
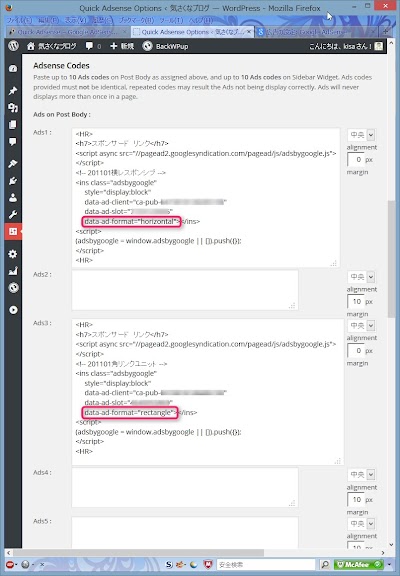
記事上は横長のコードに、
data-ad-format=”horizontal”
記事下はレクタングルのコードに、
data-ad-format=”rectangle”
該当部分を上記の様に変更した。
中心揃えとマージンはQuick Adsenseで設定できるので助かる。
他に「スポンサード リンク」と水平線を追加。

現状はこんなところ。
抜粋一覧にしてもHome Page(ブログのトップページ)に広告が出て欲しいところだけど、アチキにはやり方がわからないのであった。
抜粋一覧は子テーマのcontent.phpを少し変更したもの。後日にその記事を書くつもり。
おしまい。
