Twenty Fourteen(WPテーマ)の配色を変更した

WordPressのTwenty Fourteenテーマを使っているブログをチラホラみたんだけど、ほとんど同じデザインっぽく見える。そうだろうな、まだインストールしたばかりだろうから。
やっぱ他のブログと同じじゃヤダ!…と、思って気さくなブログの配色を変更してみた。
最初、アチキは以前のTwenty Thirteenテーマを参考にチマチマやってた。特に他のサイトを参考にせず。

何となくできたぽいので「これでいいや」と思っていたが「Twenty Fourteen カスタマイズ」でググってみると、スマートに配色変更している人発見!
サイトカラー
ヘッダー、サイドバー、フッターが黒色なのでどこかで一括で色変更できるかな?と探しましたがありませんでした。そこでCSSを追加する事で色を変更できます。
引用元: WordPress イケてる次期テーマ TwentyFourteen をチェックしました | WordPress 不動産プラグインで不動産ホームページ .
ああ、こんな風にやるのか~、アチキのような素人には考えも及ばない。
…真似しよっと 
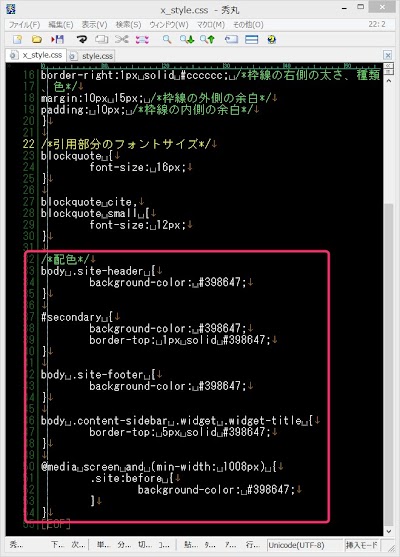
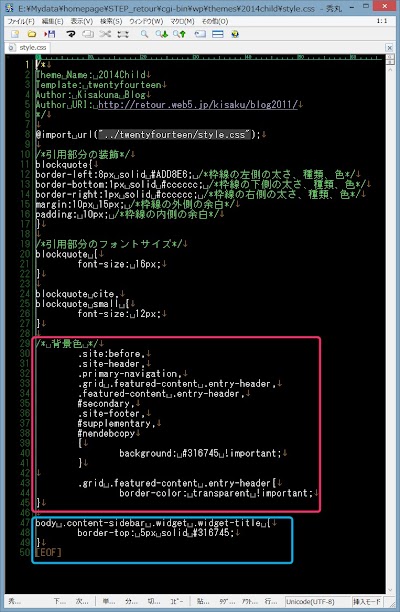
文字色とボックス部分は変えなくてもイイかな?と思い、背景色部分を子テーマのstyle.cssに追加した(赤枠部分)。
ウイジェットの区切り線も変えたかったので、アチキが作った文を別に追加した(青枠部分)。本当はまとめられるかもしれないけど、よくわからないので 😳

参考サイトの「#ff0000」が色のコードなんだけど、アチキはこの数値を「#316745」へと変更した。なんだかマウスオーバーした時の色と同じっぽいけど、まぁいいか。
色はカラーパレットサイトを見て「ちとせみどり」に決めた。
千歳緑 ちとせみどり
#316745
とりあえず配色変更で休憩。Twenty Fourteenの”簡単な”カスタマイズ方法がアップされたらやってみるかも。
そうそうAdsense広告は以前のウイジェット方式に戻した。header.php や sidebar.php に直接コードを追加してみても上手く配置できなかったので。これもまた追々と。
