Jw_cadでWordPress用のアイキャッチ画像を作る

先日はJw_cadでアイコンを作ったが、今回はWordPress用のアイキャッチ画像を作った。
アイキャッチってのはブログ記事上の画像のこと。アチキは女の子の写真が好きでよく貼ってる。
まぁ、気さくなブログのアイキャッチはパソコンやタブレットで見るとデカすぎるとは思うこともあるが、フリーのフォントを使ってみたら気にったのでご紹介。Windows 8.1 Pro (64bit)+Jw_cad Ver7.11にて。
アチキが作ったJw_cadのロゴは、見た目がカッコイイと自分では思っているのだが…異論は認める 
皆さんはフォントの種類や配置・配色など変えて、かっこ良く作ってみて下さい。
フォントのインストール
「フォント フリー」などでネットを検索するとたくさん出てくるが、アチキは以下サイトの「ロゴたいぷゴシック」が目についた。
fontfree(フォントフリー)は、無料で使える日本語フリーフォント投稿サイトです。
ロゴたいぷゴシックの配布サイトは以下。
フリーフォントのロゴたいぷゴシックは無料でダウンロードでき商用・非商用問わず使用可能です。
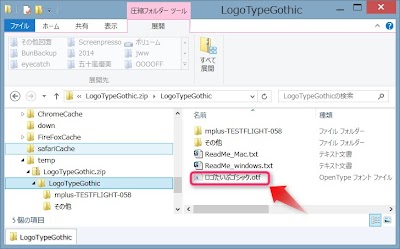
ページ説明を読んでいくと、下の方に「フォントをダウンロードする」ボタンがあるのでクリックして LogoTypeGothic.zip をパソコンに保存。
解凍して出てきた「ロゴたいぷゴシック.otf」を右クリックしてインストール。

以上でロゴたいぷゴシック・フォントのインストールは終了。
Jw_cadで作図
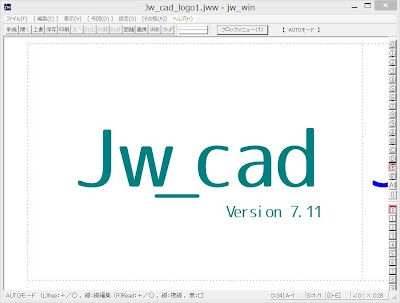
Jw_cadを起動して文字を記入。
大きさや色などを決めて、フォントの種類を「ロゴたいぷゴシック」にする。

あとはアイコンを作った時と同様に、ペイント・ソフトなどに貼り付けてアイキャッチにしたい部分を切り取る。
必要なら画像の大きさを変えて、最後に名前を付けてJPGなりPNG形式で保存。
ってな感じ。Jw_cadで作図しなくてもいいんだろうけどね。皆さんはお好きなソフトでどうぞ。
おしまい。