Jw_cadでアイコンを作った

先日のapple-touch-icon-precomposed.pngを作った方法。Windows 8 Pro (64bit)にて。
アイコンを作るソフトや画像ソフトはネットを探せばたくさん在るはず。
ただアチキはJw_cadを使い慣れてるから、Jw_cadで作成できるものならJw_cadを使った方がいい。
ブログなどで使うアイコンやバナーなどもJw_cadを使ったりする。そのやり方のご紹介ですが…Jw_cadを使えないとできないか? 使い方は簡単ですけど。
Jw_cadで作図して、画面をキャプチャーして、ペイントに貼り付けて加工して名前を付けて保存するやり方です。
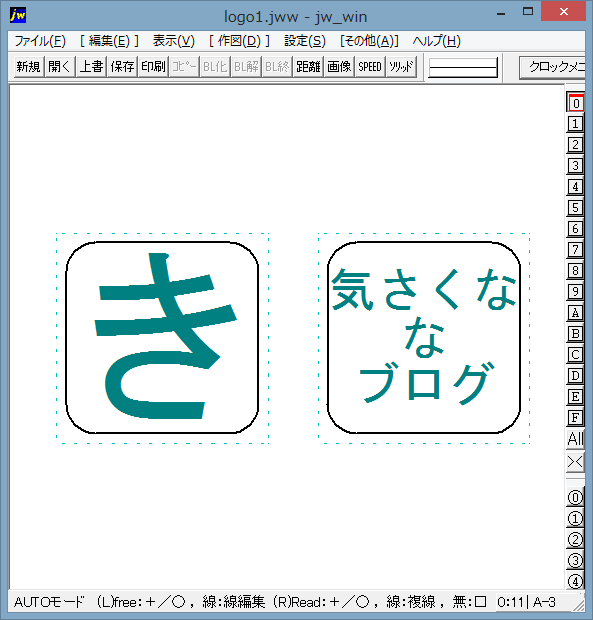
Jw_cadで文字と枠を作図
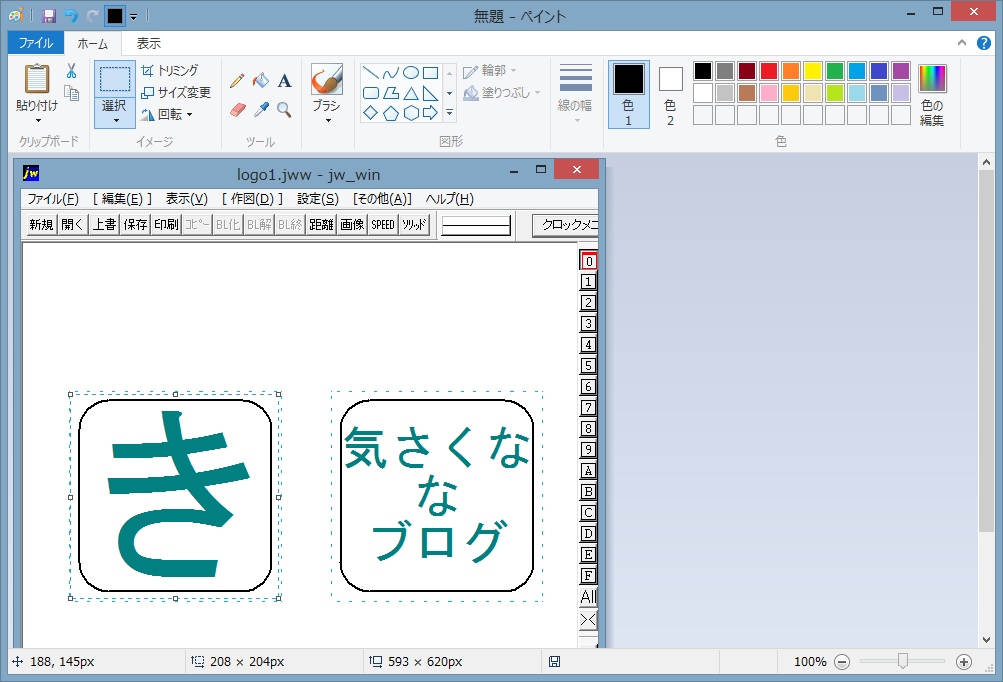
まずJw_cadでアイコンを作図。背景色や線の色はお好みに。アチキはJw_cad→設定→基本設定→色・画面タブ→色彩の初期化→背景色:白 で作業した。
切り取りたい範囲をあらかじめ補助線などで作図しておくと、後のMSペイントで作業しやすい。

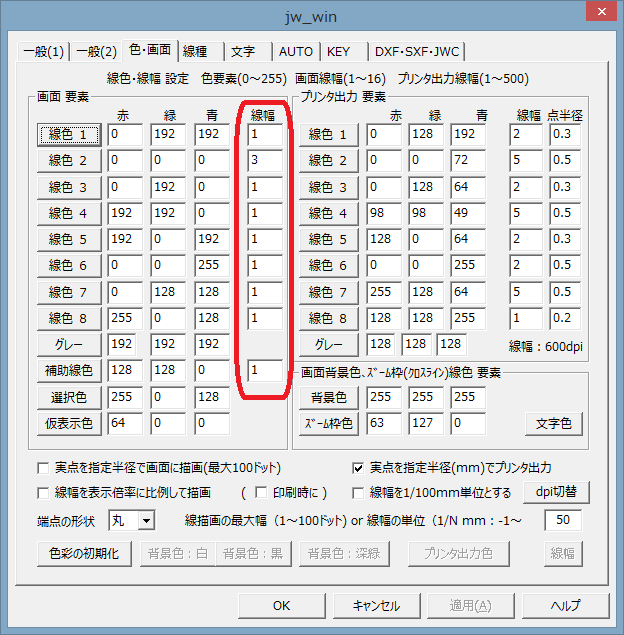
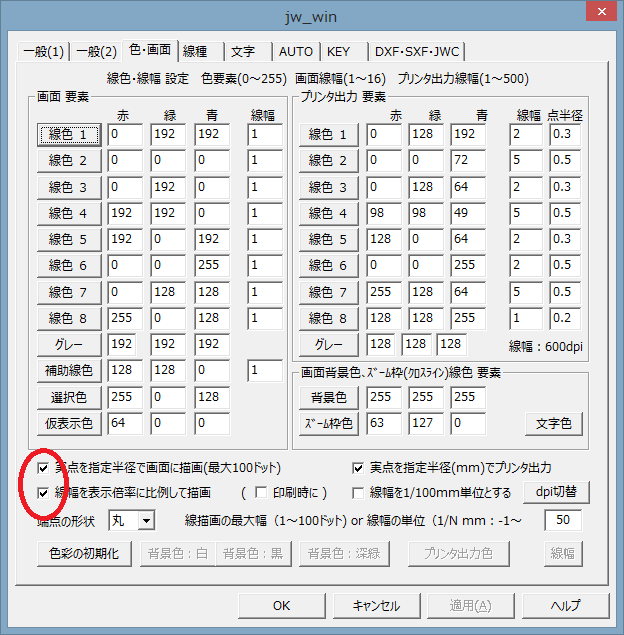
線の太さは「色・画面設定」タブの「画面要素」の線幅を変更すれば可能。
線色の変更は「線色2」などのボタンを押して色を選択。

もう一つの方法は「色・画面設定」タブの「線幅を表示倍率に比例して描画」にチェックすると変更できるのでお好きな方を選択。その時は「プリンタ出力線幅」の欄の線幅値に依存する。アチキは後者を使った。

画面をキャプチャー
Jw_cadのタイトルバーなどをクリックしアクティブにしてから、キーボードの「Alt」と「PrtScn」キーを同時に押してJw_cadの画面をコピー。
MSペイントを起動して貼り付ける。
MSペイントの「範囲」をクリックして切り取りたい部分をマウスドラッグして囲む。Jw_cadで作図した枠の内側をなるべく正確に。範囲が決まったら残したい部分を右クリック→トリミング。

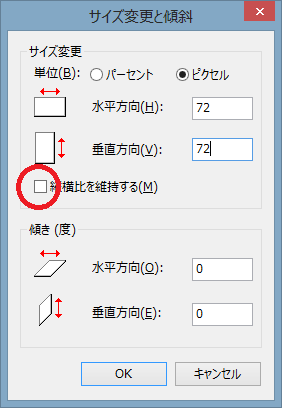
必要な部分だけが残った。今回は正方形にするために、MSペイントのサイズ変更をクリック→縦横比を維持するのチェックを外す→単位:ピクセルをクリック→数値(今回は水平方向72、垂直方向72)を記入。

微妙に縦横比が変わるけどアチキは気にしない 🙄
名前を付けて保存
完成したので「apple-touch-icon-precomposed」と名前を付けて png 形式で保存する。
めんどくさそうに見えるけど、アチキはこの方法が一番使いやすい。複雑な図形ならなおさら。そんなのは作ったこと無いけど。
おしまい。
“Jw_cadでアイコンを作った” に対して2件のコメントがあります。
コメントは受け付けていません。


文字アイコン一式がどこかにあるのかなーと思ってましたが自作だったんですか! すっきりしてていいですね。
実はうちの字日記のカテゴリアイコンも全く同じ方法です。
あ、卯さんのカテゴリーアイコンも自作ですか。ボウリングのピンやプレイステーションのコントローラもよくできてるなーと、ずっと思っていましたが そうか作ればいいんだ。
うちのアイコンは卯さんのサイトに影響されてます。うさぎのアイコンの「う」。
私も絵を書こうとしたけれど、なかなかうまくいかず結局文字だけにしたってのが本当のところ。作るもの簡単ですしね 😛