Header and Footer Commanderをやめて子テーマのfooter.phpを編集した

「気さくなブログ」の最後に「Copyright (C) 2004-2013 気さくなブログ All Rights Reserved.」と記入したくて、今までは「Header and Footer Commander」プラグインを使ってた。アチキはWordPressのTwentyThirteenテーマの何を変更すればいいか分からなかったので。
ブログ全体の動作を考えると、なるべくプラグインを使わないほうがいいのかな~…という思いもあって、フッターのカスタマイズをググってみた。
何やら子テーマでstyle.cssを編集したように、footer.phpも子テーマにコピーして編集すればイイらしい。
PHPは、書き換えたいファイルのコピーを子テーマフォルダに入れて、煮るなり焼くなりお好きにどうぞ、という感じです。
引用元: ブログテーマをWordPress公式のTwenty Thirteenと、その子テーマを使ってレスポンシブにしました:-)やったー! | sun sun sunny.
ふ~ん、同じようにやれば良いのか~。それならアチキにもできそう。あ、全てのPHPファイルが同じようにできる訳では無いらしいです。
とりあえずfooter.phpでやってみよう。
気がついたらShift JIS、なんてこともたまにあるのですが、ファイルはUTF-8(BOM無し)形式で保存しないとエラーの原因になります。ファイルの中の日本語も文字化けしちゃいますし。
引用元: functions.phpを編集するときに気をつけること | SaaSes Staff Blog.
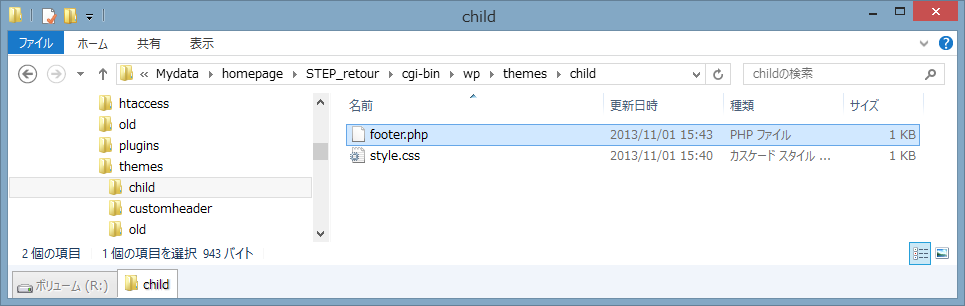
まずTwentyTirteenのfooter.phpをアチキの子テーマ「Child」にコピーして…

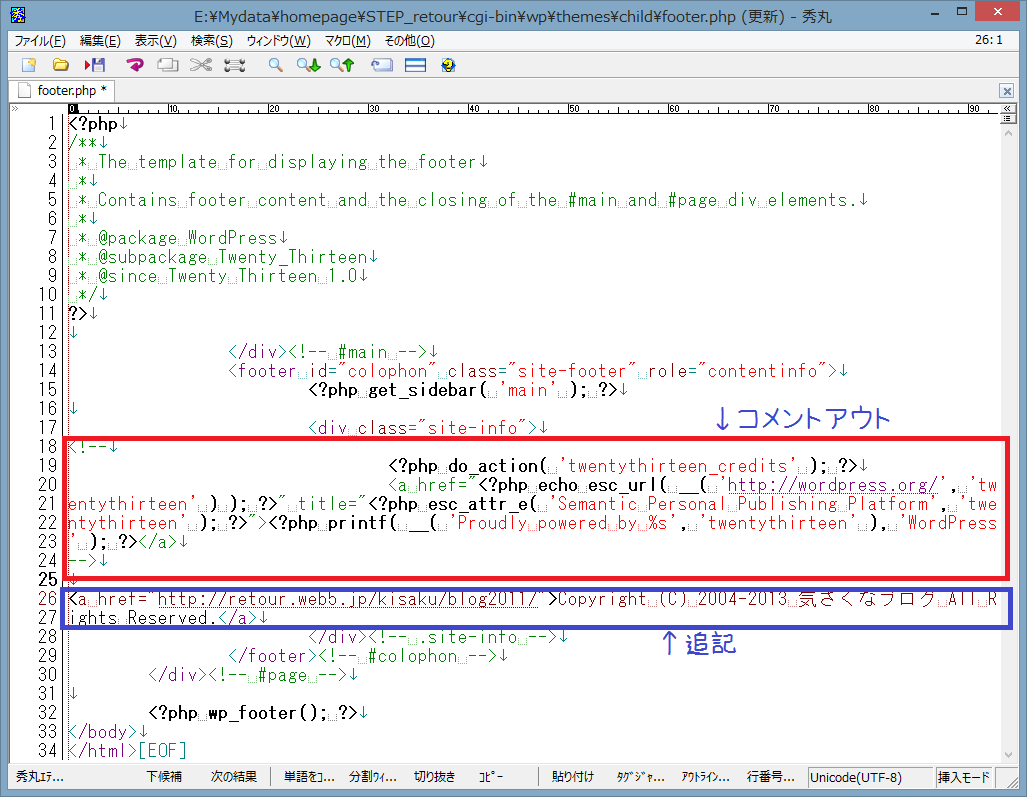
秀丸エディタで編集。ファイルはUTF-8(BOM無し)形式で保存だな、間違わないように…っと。
BOMってよく分からないけど秀丸エディタでUnicode(UTF-8)、BOMにチェックしないで保存した。
で、どこを変えるの?
…うーん、よく分からないが「Proudly powered by WordPress」を表示してるっぽい部分をコメントアウトして、「Copyright (C) 2004-2013 気さくなブログ All Rights Reserved.」をリンク付きのタグで記入してみた。

「<!–」がコメントアウトの始まりで、「–>」が終わり。
編集が終わったらFTPソフトでレンタルサーバーのWordPressの子テーマ部分にアップロードしてみると成功したみたい。
いろいろやってみたいがPHPってよく分かりませんな。いや、PHPだけじゃなくて他のも全部だけど。今日はこの辺で許しといたるわい 😆