Head CleanerをWordPressに導入してみた

「気さくなブログ」の軽量化・表示高速化を図ろうとするも、さっぱり分からない。
特にアチキの使っているレンタルサーバーで圧縮ができるのか、できないのかさえ分からない。悩んでなくて鯖管(サーバー管理者)に問い合わせてみた方が早いんだろうけど…聞いてない。
多分対応してないんだろな~、諦めようかな~、なんてグウタラしてたらネット検索でプラグインが圧縮してくれるってのをみつけた。
Head Cleaner は、WebブラウザとWebサーバのやり取りの回数や送るデータ量を減らすことで、サイトの構築を早くすることが出来るプラグインです。
引用元: WordPressが早くなるプラグイン Head Cleaner | たなブログ WordPress入門講座.
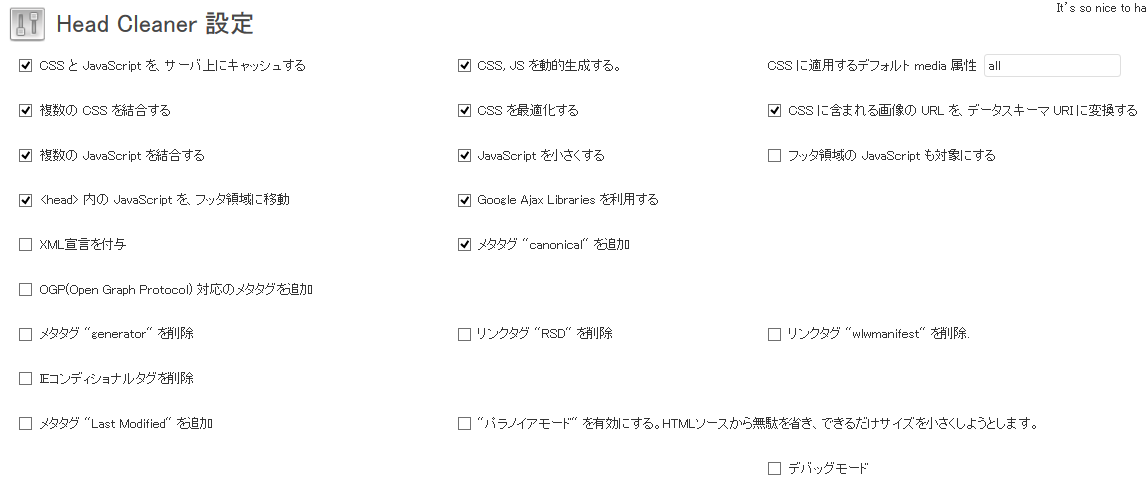
上記参考サイトの「Head Cleaner」解説はアチキにはホント助かるわ。項目ごとに丁寧に説明してるので分かりやすい。
ほんじゃインストールしてみようかと思ったが「注意: このプラグインは現在使用している WordPress のバージョンではテストされていません。」…らしい。 うーん、迷ったが上記サイトの説明が良かったんでダメ元でインストールしてみた 
レイアウトが崩れたら止めようかとも思ったが、チェックマークを増やしても崩れないのでたくさん付けちったw

帰宅して気さくなブログをパソコンやタブレット、スマホで表示してみたが何となく上手く表示できてるっぽい。iPhoneやその他の端末を持っていないので、そちらではどの様に表示されているか確認しようがないけど。
それにアチキのスマホ(N-06C)での表示が早くなった。標準ブラウザでは。
OperaMiniでは変わらないか、ひょっとしたら遅くね~か? OperaMiniはサーバー経由の圧縮してるとか何とかで表示方法が違うのかな~?
スマホ(N-06)の標準ブラウザではパッとページの先頭が表示されて、それから諸々を読み込んでるなー、って動作感がしてプラグインの効果が何となく分かる。
ある程度効果が出たので、様子を見ながら使っていくことにしよう。
