Picasa and Google Plus Express プラグインでのPhotoSwipe(Mobile Friendly)を止めてみた

2014.04.07現在、気さくなブログでの画像貼り付けは「Picasa and Google Plus Express」バージョン 2.2.10 を使用中。

最初はレンタルサーバーのディスク容量が少なかったので使い始めた。なんてったってGoogle+に保存すれば2048×2048ピクセル以下の画像なら無制限ですから!
でもその他に読み込みスピードが速いってのがいい。サーバーの性能が良いのか、画像読み込みに特別な技術を使っているのか分からないが、体感として速い。
3G端末のアチキのスマホで閲覧してもパラパラと表示されるのではなく、スーッと表示される感じ。もちろん画像を小さくすればもっと早くパッと表示されるんだろうけど、パソコンなどで閲覧する場合はある程度の大きさがほしい。なので現状サイズは余り変えたくない。
ただ、気になるのは縮小画像をクリックして大きなサイズを見る時の背景?ッて言うのか表示方法。

気にはなっていたが Picasa and Google Plus Expressの設定は苦手な英語だし、たくさんの項目があるのでデフォルトの設定のままで使っていた。
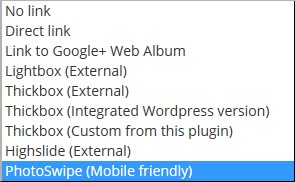
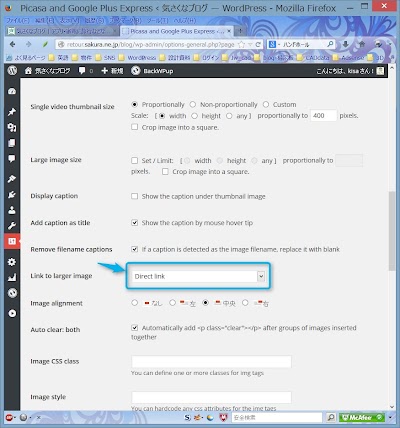
最近設定をいじってみると、アチキが気になっていた表示方法は「Link to larger image」だと分かった。今までは「PhotoSwipe(Mobile Friendly)」にしてた。

Picasa and Google Plus Expressのページで意味を調べてみると、
Mobile gallery with PhotoSwipe – in desktop browsers PhotoSwipe is clean and works nicely. On a mobile device, swiping between photos is supported
引用元: WordPress › Picasa and Google Plus Express « WordPress Plugins.
うーん、英語は苦手だ 🙁
機械翻訳すると、
PhotoSwipe付き携帯ギャラリー – デスクトップブラウザでPhotoSwipeはきれいでうまく動作します。モバイルデバイス上で、写真の間にスワイプすると、サポートされています
モバイル端末でスワイプできて便利だよ…みたいな感じ? うん、確かにブログ記事にアップした画像がスワイプすると次々に出てくる。
ただ、スマホなどでピンチアウトしても拡大表示が出来ないんだよね。そういったボタンもないし。微妙に不便。
この項目は”モバイル端末に親和性”が有る…みたいなイメージだったので変更しなかったんだけど、試しに違う項目を選んでみても読み込みの早さは変わらない気がする。
そんじゃと「Link to larger image」を「direct link」に変えた。

縮小画像をクリックすると無地の背景に大きな画像が表示されるだけ。
以下はスマホでの表示。

lightboxなどを使えばかっこ良く表示されるんだろうけど、アチキは気にしない。変に機能を使うと表示されなくなったり重くなったりしそうだし。
とりあえず、しばらく使ってみて問題がなさそうならこれでいこう。
おしまい。


