IE互換表示にするとブログのレイアウトが崩れた

「Jw_cad 相談室-その2 ~【45810】Re(1):このサイトの文字の重複」のレスを読んで。
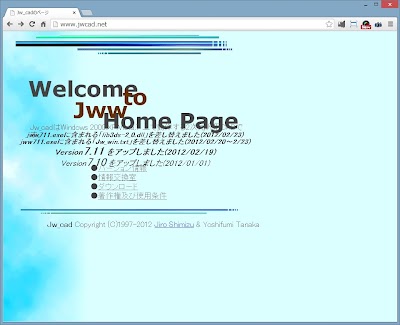
Jw_cadのホームページのトップページの文字が重なる話は以前にも話題になっていたな。
過去ログを探すと見つかった。
一部の方が不都合に感じられているのは、このタイトル文字が、下の説明文や、更には下のコンテンツメニューの部分にまで大きく重なってしまう現象のことです。
引用元: 情報交換室(2)-T1696.
その時アチキも読んでいたはずだが、結局どうすれば下の説明文が重ならなくなるか分からなかった。アチキは色々なブラウザを使っているけど、いちいち設定を変えるものアレなので気にせず表示してるんだけどね。現在はWindows 8.1 Pro (64bit)が主。
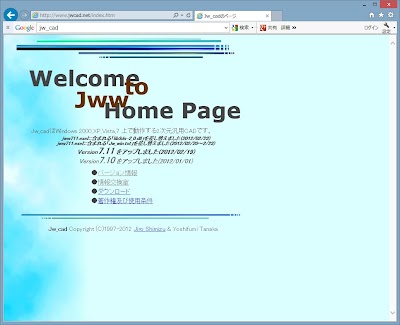
Internet Explorer ver11 ではこんな感じ。

…で、レスにあった「互換表示」に追加して見ると…おお!重ならなくなった。このような設定があったのか。
「Welcome to Jww Home Page」はわざと重なるようなデザインに作者がしてるはず。今回問題になっているのは「Jw_cadはWindows 2000,XP,Vista,7 上で動作する2次元汎用CADです。」が重なって見えにくいということ。

ちなみにアチキが通常のブラウザで使っているFirefox ver25 では以下のような見え方。画面サイズを1024×768にしてみた。

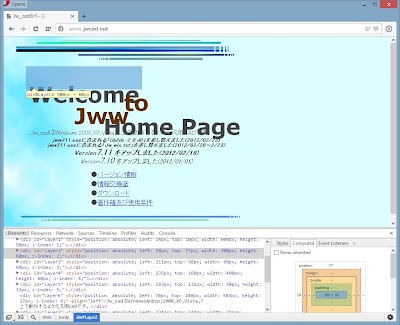
以下はOpera ver18。どのブラウザもそうだけどページの構造がどの様になってるかを表示することができるんやね。Jw_cadのトップページは何やら「Layer」タグが多く使われている。見てもさっぱり分かりましぇ~ん。

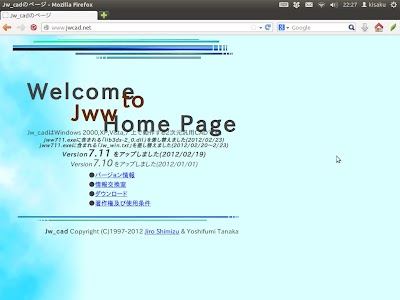
以下は自宅ノートPCのUbuntu12.04のFirefoxで表示。

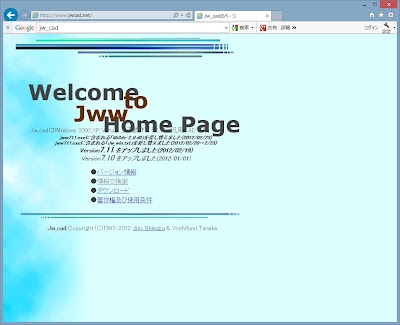
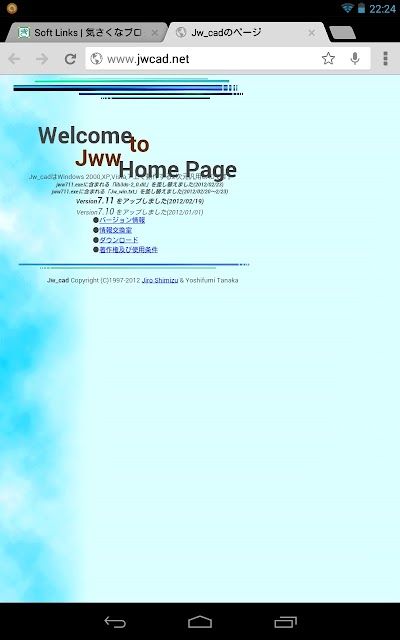
ついでにNexus7(2012)のChrome で表示だ! そこまでやるかw

たくさん画像を貼ったけど、アチキは文字列が重なるのは別に気にしてないからこのままでいいや(ぉぃ)
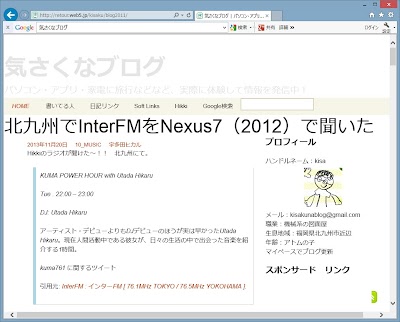
実は…気にしてるのは「気さくなブログ」の互換表示なのら。
Internet Explorer ver11 で気さくなブログを通常表示。これが普段アチキが見てるブログの状態で問題ないんだけど…

アチャー、なんか見え方が違うぞ~。ひょっとして以前のバージョンのInternet Explorer はこんな風に見えてたのか? そう思って職場Windows XP のInternet Explorer ver8 で見ると互換表示と同じだった…。
今更だけど、IE8で見た人ごめんなさい。
対策が分かれば直しますけど、分からなければアチキの知識ではどうしようもないって感じです 🙄
更に近い将来にはWordPressのバージョンアップに伴い、テーマはTwenty ThirteenからTwenty Fourteenにするつもりですのでご容赦を。
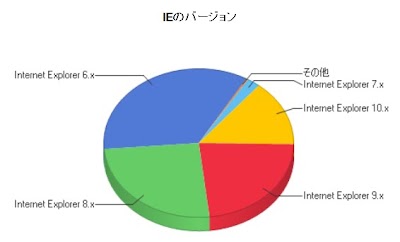
…とも言ってられないかも知れない。Weblog Exprt Lite の解析を見ると Internet Explorer 8 以下も意外と多いのね、どうしよう 🙁

※追記:
いろいろ悩んで「Head Cleaner」プラグインの設定が影響していることが分かった!
またまた「SaaSes Staff Blog」さんのブログ記事に助けられました。ありがとう。
次のページに解決への過程を書いています。