WordPressの高速化などにトライ
Google AdSenseの管理画面にアクセスすると、ブログのページビューなどの他に「サイトの状況」なども表示される。
それには「ページの読み込み時間のパフォーマンス」が表示されて、「気さくなブログ」表示がどれだけ遅いかが一目瞭然! ウチの収益は雀の涙だけど、それとは別に今まで”全く考えてなかった” 外部から見たサイトの状況が「これでもか!」とツッコまれるのがイイ。 マゾかよw
それではと、太い腰(重い腰とも言う)を上げてブログの表示速度を改善しようとは思ったが…
分からないことだらけで前へ進まへん 🙁
パフォーマンスの分析部分をクリックすると以下の様な結果が表示され、赤いチェックマークが改善するべき項目らしい。

気さくなブログへのグーグル先生の提案は以下だった。
1,スクロールせずに見えるコンテンツレンダリングブロックJavaScript/CSSを排除する
2,圧縮を有効にする
3,サーバーの応答時間を短縮する
ナニソレ? 1番目を更にクリックすると
このページには、ブロッキング スクリプト リソース が 2 あり、ブロッキング CSS リソースが 5 あります。これが原因で、ページのレンダリングに遅延が発生しています。
…わかんねー、何語ですかそれ? まさか日本語じゃないですよね?(ぉぃ)
2番目は読めるけど方法が分からない。
3番目はウチの格安レンタルサーバーじゃどうしようもないでしょ、サーバーを変えるしかないだろ?
で、WordPressのプラグインを頼ることにした。
1番目は気さくなブログがTwentyThirteenを使っていることや、プラグインがこのブログで使っているWordPressのバージョンに対応していなかったりで躊躇。あ・と・ま・わ・し。
2番目をググるとWordPressのページが先頭にヒットしたので参考をそのまま.htaccessファイルに記入した。
Apache サーバーの出力圧縮を細かく設定したい場合、以下の .htaccess 向けコードスニペットが役に立つかもしれません。
引用元: WordPress の最適化/出力の圧縮 – WordPress Codex 日本語版.
他のサイトでも.htaccessファイルに圧縮を記入する例文が有ったがダメだった。レンタルサーバーが対応してないかもしれない。そもそもアチキが.htaccessファイル内容をあまり理解していないのが原因でもある。.htaccessファイル関係はこれくらいでやめた。
自分でもわかっているが気さくなブログでは画像を多用する。文章力の無さを画像でごまかそうとするなかなかいい作戦だ。
画像を少なくすればいいのは分かっているが、それじゃつまらない。ブログを書く気がしない。全然関係ない女性のアイキャッチを載せることが快感なのだ。
それで画像関係の高速化を以下のサイトを参考に「EWWW Image Optimizer」プラグインをインストールした。
画像は魅力的なコンテンツ作りに欠かせませんが、画像のファイルサイズが増えると表示スピードが遅くなるジレンマがあります。この解決に欠かせないのが画像のファイルサイズを圧縮するプラグイン。代表的な2つを紹介します。
引用元: 【Wordpress高速化プラグイン】1クリで全画像圧縮!「EWWW Image Optimizer」と「WP Smush.it」 |ウェブシュフ.
あとはキャッシュ系プラグインを使えば高速化が期待できるらしい。
色々探してレポートを読んでみたが上手くいかないこともあるそうだし、設定がややこしいのも有った。新しいバージョンに対応してないのも多く、これまた躊躇。インストールして削除したものも有った。
CDNサービスを使ってキャッシュする方法も実際に試してみたが「CloudFlare (クラウドフレア)」はウチのレンタルサーバーでは使えなかった。独自ドメインを使っている人向けみたい。
で、結局キャッシュ系で使ったのは「001 Prime Strategy Translate Accelerator」 日本語化ファイルをキャッシュするらしいが、この日本語を読み込むのに結構時間が掛かるらしく、効果が期待できるそうだったので。
This plugin makes the translation cache files, and shortens the execution time to display of your WordPress site.
引用元: WordPress › 001 Prime Strategy Translate Accelerator « WordPress Plugins.
まだまだやり残したことは多いが、ちょっとアチキには難しすぎるので時間を掛けて少しずつ改善…していけたらいいな状態。
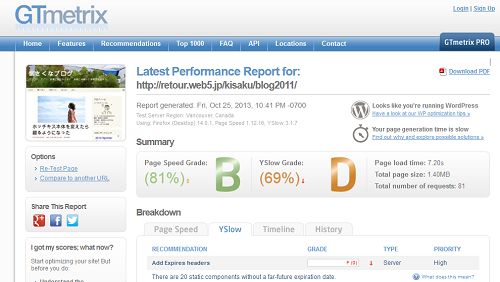
サイトの改善の目安に以下のサイトも使った。
GTmetrix can help you develop a faster, more efficient, and all-around improved website experience for your users.
Your users will love you for it.
気さくなブログではグレードが「0」のところが多い気がする。ここを改善しなくちゃいけないんでしょね。あ~。