Twenty Thirteenの子テーマを作ってみた

WordPress 新テーマ「Twenty Thirteen」のデザインを簡単に編集するお目当てのプラグインはみつからず… 🙁 アチキの探し方が悪いかも。
ちょくちょくググって探していると以下の記事に目が止まった。
とその前に。
いきなりデフォルトテーマのphpファイルやcssファイルをいじらないほうがいいです。
私はこのスタッフブログを作るときに途中まで直接編集していて、この事実を知ってから慌てて子テーマに移動させた人です。
引用元: WordPressテンプレートのカスタマイズは子テーマで | SaaSes Staff Blog.
ふ~ん、アチキはよく理解してないかもしれないが、子テーマを作って変更したい部分だけを記述すれば良いらしい。Jw_cadの環境設定ファイルに似てるな。 バリバリにカスタマイズするならまだしも、アチキのように「引用部分の飾りを変えたい」…程度なら絶対この方がいいよな~。バージョンアップ時にも子テーマは影響されないらしいし。
参考サイトは「Twenty Twelve」での解説だが、アチキは「Twenty Thirteen」でやってみた。
子テーマを作る理由
WordPressのデフォルトテーマ、現在の最新テーマでいうとTwenty Twelve。
過去にはTwenty ElevenやTwenty Tenがあり、Twenty Thirteenのリリースも迫っています。
これらのテーマはたまにアップデートが行われます。ファイルの中身が更新されるのです。
そうすると直接ファイルを編集してカスタマイズしていた場合、このファイルが上書きされ、自分で設定した部分が全て消えてしまうのです…!
子テーマを使っていれば、親テーマがアップデートされても、子テーマで編集した内容は影響を受けません。
全て1からオリジナルのテーマを作成しているのであれば関係ない話ですが、突然のアップデートによりデザインが初期に戻ってしまうのを防ぐため、Twenty Twelveの子テーマを作りましょう。
引用元: WordPressテンプレートのカスタマイズは子テーマで | SaaSes Staff Blog.
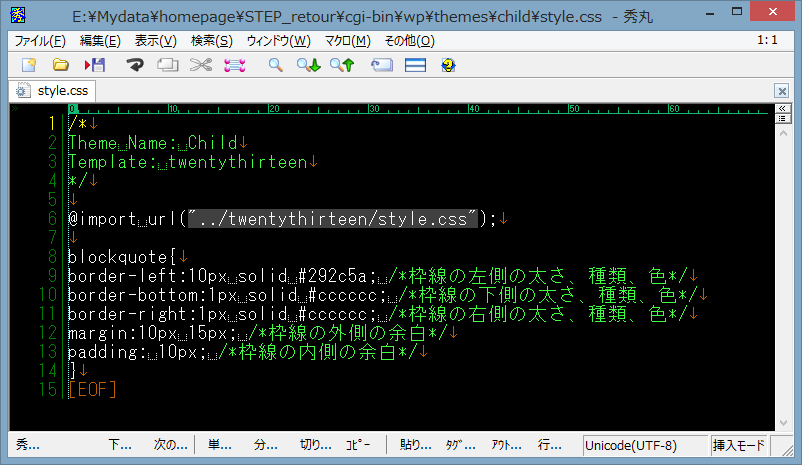
とりあえず引用タグの装飾を記述して、参考サイトの方法でやってみよう…うむ、でけた! とりあえずコレでいこう。「SaaSes Staff Blog」さん、ありがとう 😀

ただ、フォントのサイズ変更が分からない。引用部分がやたらでかくなるんだけど、適当に「font sizeナンタラ」と記述してみたが変わらなかった。ググってもTwenty Twelve以前のカスタマイズ方法しか出てこない。Twenty Thirteen用の設定例が見つかるまで放置。
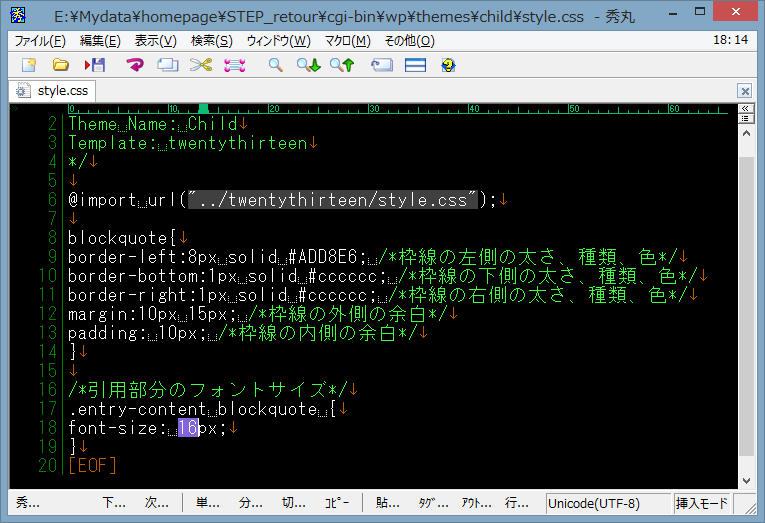
※2013.08.20追記:SaaSes Staff Blogのサトさんからコメントを頂いて、引用部分のフォントサイズ変更方法が分かりました。早速 子テーマのstyle.cssに記述して引用部分を若干小さくしてみた。記述してはstyle.cssをサーバーにアップロードしてみて「16px」にしてみた。うんうん、アチキの思っていたフォントサイズに変更できた。ありがとうございます 😀

※2013.08.22追記:帰宅してNexus7(2012)で「気さくなブログ」を表示してみると、どうも引用部分のフォント大きさが変わっていないような気がする…。
SaaSes Staff Blogのサトさんからヒントを得て「Twenty Thirteen」のstyle.cssを検索すると
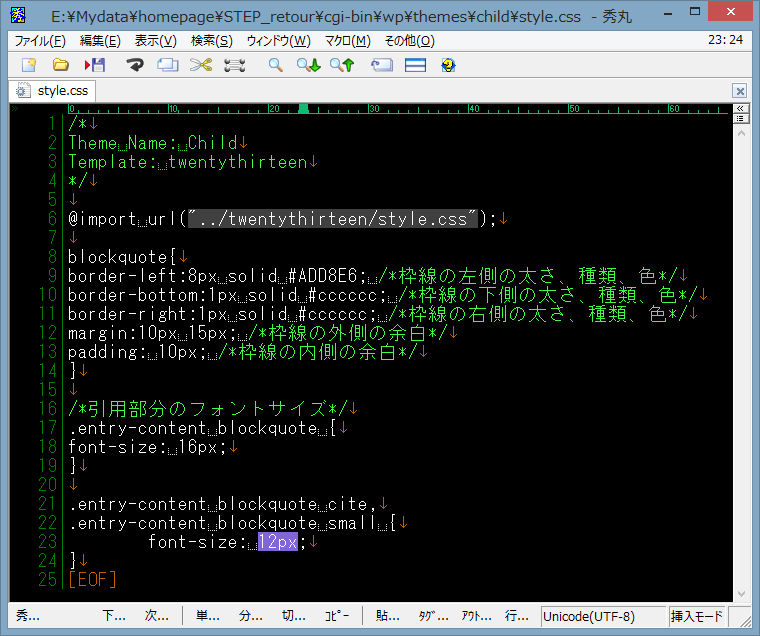
.entry-content blockquote cite,
.entry-content blockquote small {
font-size: 16px;
…みたいなソレらしき記述があった。よく分からないけど。
試しに子テーマのstyle.cssに該当部分をコピペしてフォントサイズを12pxにしてみた。

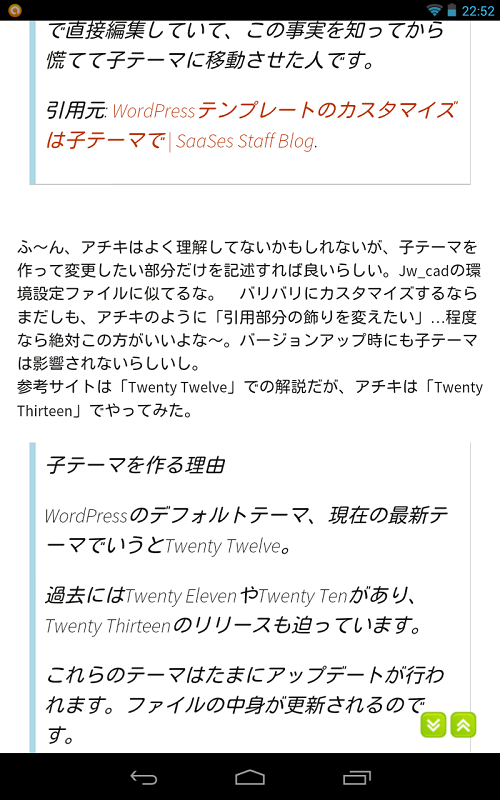
帰宅してもう一度Nexus7(2012)で表示してみると、確かにフォントサイズが小さくなっているようだ。 これで良かったのかな?
・変更前

・変更後

ちなみに以下はスマホ(N-06C)での表示。スマホの画面ではタブレットとは違うフォントサイズ(設定)なんでしょね。

“Twenty Thirteenの子テーマを作ってみた” に対して2件のコメントがあります。
コメントは受け付けていません。

はじめまして、SaaSes Staff Blogのサトと申します。
「SaaSes」で検索していてたまたまこちらを見つけました。
参考にして頂けたようで嬉しいです、ありがとうございます!
引用部分のフォントサイズについてですが、kisa様の記述だと「.entry-content」が足りないようです。
style.cssの1119行目にこんな記述がありました。
.entry-content blockquote {
font-size: 24px;
}
これを子テーマのstyle.cssにコピーして、「24px」のところを変更すれば大丈夫だと思います。
是非やってみてください^^
はじめましてサトさん。
やってみました「.entry-content」部分。 おお!出来ました。これです、私の欲しかった引用部分のフォントサイズ変更! ありがとうございます。
style.cssの該当部分を探せば良いんでしょうけど、私にはなかなか難しくて諦めていました。またお世話になるかもしれませんがよろしくお願いいたします 😀