IE互換表示にするとブログのレイアウトが崩れた

以前ブログのレイアウトが崩れた経験を活かして、またまたインストールしたプラグインをチェックしてみた。
最初に全てのプラグインを無効にするとInternet Explorer 8でもレイアウトが崩れない! よし、捜査方針は間違っていないようだ。
今度は1個1個有効にしてたのでは時間が掛かるので、再び全てを有効にしてから逆に1個1個無効にしていった。最近インストールしたブログ表示関係が怪しいとも感じてたし。
そんで最近インストールした「Head Cleaner」を無効にしたところでビンゴ! これか! そう言えばレイアウトが崩れるから注意ナンタラと解説してたブログがあったような…。
原因が特定できたので「Head Cleaner 設定 Internet Explorer」でググってみると解決策発見!
Internet Explorer 8でこのブログを見たことがある方は知っていると思います。デザインが崩れていたことを。
引用元: ちょっと寄り道: WordPressのプラグイン「Head Cleaner」 | SaaSes Staff Blog.
以前引用文の変更でお世話になった「SaaSes Staff Blog」さんのブログでした。またお邪魔します 😳
ウチと同じと思ったので「Head Cleaner」プラグインの設定をそのまま真似させてもらった。
「SaaSes Staff Blog」さんを真似して同じ設定にしたのが以下。

設定を保存後、Internet Explorer 11の互換表示をしてみると…直った~。

念のためWondowsXPのInternet Explorer 8で表示してみたが同様に直ってた。
ああ~良かった~。とりあえずホッとした。
「Head Cleaner」プラグインの設定は様子を見ながら追々やっていこう。この際表示速度は二の次だ。
※後日少しだけ追加した設定が以下。

WordPressのテーマはいろいろなバージョンで試してみないといけないっすね。でも古いバージョンのInternet Explorerを使う環境が少なくなってきたしな~。
バーチャルPCを復活させようか? Windows 8 にはインストールしてなかったし。
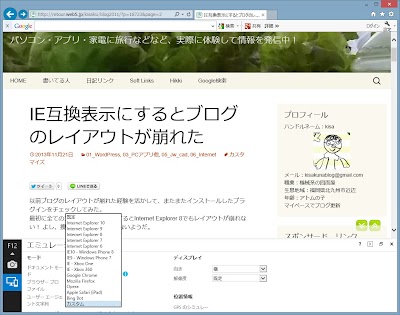
※また追記:Internet Explorer 11には以前のバージョン表示できる「F12 開発者ツール」が装備されていた。その名の通りF12キーで一発起動。これは便利だすな。
“エミュレーション”は、IE以外のブラウザーでの表示を確認したり、GPSの位置情報を変更したりして、Webアプリなどの動作を確認することができる。
引用元: 【特別企画】Windows 8.1 徹底解剖 第4回 「Internet Explorer 11」(後編) – 窓の杜.
Jw_cadホームページから端を発して「F12 開発者ツール」まで来ちまったな。相変わらず計画性がないブログですこと、オホホ 
(注:書いてるのはオッサン)