自動調整される新しいレスポンシブ 広告ユニットに変更した

サイズを算出できないのかな?
原因を探るために、
・サイドバーウイジェットの広告だけを削除してみた→崩れる。
・記事上用の広告だけ削除→崩れる
・記事下用の広告だけ削除→崩れる
・記事上用の広告と記事下用の広告両方を削除→崩れない!
・サイドバーウイジェットの広告だけ設置→崩れない!
これか~!?
広告の幅がTwenty Fourteenのメイン記事幅より大きすぎるんでしょね? 以下の引用の「親コンテナに幅が設定されていない。」かな? よく分からないけど。
技術的な注意事項
次のようなケースでは、レスポンシブ広告ユニットを正しく機能させるために追加の対応が必要となります。
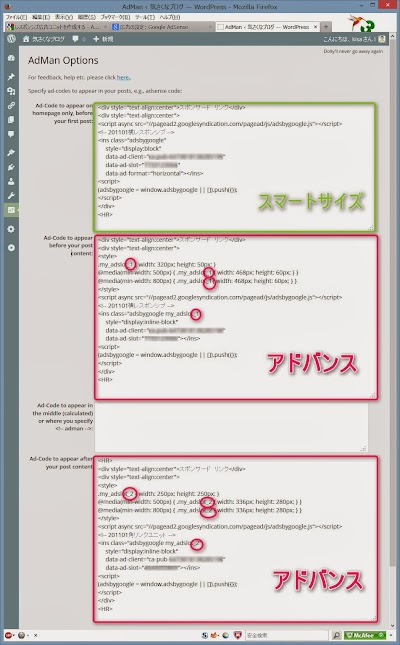
そんじゃと、アドバンスモードのコードでやってみることにした。レスポンシブ広告ユニットは既に3個作っているので、コードを取得する時にプルダウンメニューから「アドバンス」を選択すればいい。
そして広告を貼り付けて修正。これは以前の広告の時悩んで覚えていたので、今回は割りとすんなりと行った。
(オプション)アドバンス モード向けに広告コードを修正する
レスポンシブ広告コードの作成時にアドバンス モードを選択した場合は、レスポンシブ広告コードを修正して、CSS を使った正確なサイズか、広告ユニットに一致する一般的な形状(横長、縦長、レクタングル)のいずれかを指定します。具体的な修正方法については、次の例をご覧ください。
修正する部分は各幅に対する広告のサイズ。アチキは以前使ったサイズに修正した。
あと、複数のアドバンスモード広告を貼る場合は、各IDの「adslot」部分を同じにしないこと。例えば「adslot」「adslot_1」「adslot_2」などにすること。
アチキは2個のアドバンスモード広告を作ったので記事上用を「adslot_1」、記事下用を「adslot_2」にしてみた。
下図の赤丸が「adslot_1」「adslot_2」に変更した部分だけど、間違ってたらいけないので修正する場合は各自でチェック願います 😳

上図admanプラグインの一番上は
Ad-Code to appear on homepage only, before your first post:
って書いてあるから「ブログホームの最初の記事の上だけに広告を表示する」…だと思うんだけど、スマートサイズでもTwenty Fourteenテーマだとうまく表示されてるみたい。
※2014.02.07追記:スマートフォンなどの320px幅だとTOPページがスクロール出来ないようなので、「Ad-Code to appear on homepage only, before your first post:」部分は削除した。
おしまい。

