自動調整される新しいレスポンシブ 広告ユニットに変更した

(↑ Adsenseの広告仕様がちょくちょく変更されるので注記を入れときます)
おっと、何やら新しいAdsenseレスポンシブ 広告ユニットが出たらしい。
これこれ!自動調整されるのが真のレスポンシブ広告ってもんだ。待ってました!
WordPress3.8+Twenty Fourteenテーマにて。
この度、レスポンシブ 広告 ユニットに新しい 3 つの機能が追加されました。
しかしながらTwenty Fourteenテーマで使おうとしたら個別ページのデザインが崩れ、サイドバー・ウイジェット以外はスマートサイズ(推奨)から以前の形式と同じアドバンスにしたのであった。チャン・チャン。
以下からアチキがやってみた事について書いてます。
自動調整されるスマートサイズ
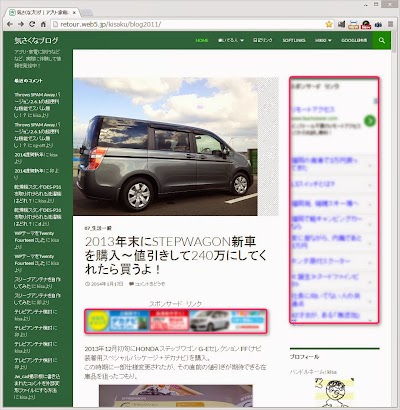
アチキが期待してたのはTwenty Fourteenサイドバー・ウイジェットに広告コードを貼っておけば、自動的に幅を感知してピッタリ収まるような広告に変化してくれること。
実際使ってみたが、ブラウザの画面サイズを変更しても広告のサイズは変わらない。ああ、こういうことじゃなくてスマホやタブレットの向きを変えた時に変わるのね。
ただ、再読込するとそれなりの幅で変化するのが分かる。こりゃいい。以前は画面幅が変わるのに応じて自分で考えて数値を記入してたもんな。
そのことを考えると非常に便利になった。
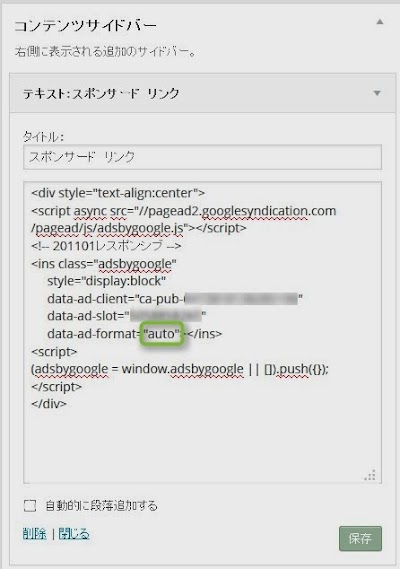
コードの取得はAdsenseにログインして「新しい広告ユニット」ボタンをクリック→広告サイズを「レスポンシブ広告ユニット(ベータ版)」→名前を付けて保存…ってのは以前と同じ。
ただコードを取得する時に
・スマートサイズ(推奨)
・アドバンス(コード変更が必要)
のどちらかを選択する。自動調整はスマートサイズなのでこちらを選択した。

コードを見ると広告サイズが書いてないので自動的に決まるんだろと思い、修正はせずにそのままサイドバー・ウイジェットにコピペした。

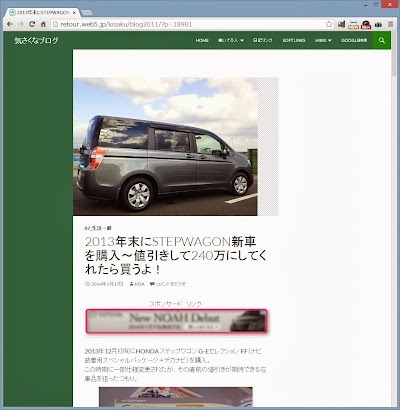
パソコンのChromeブラウザで色々と幅を変えて再読み込みしてみると上手く幅が変化してるようだ。そんじゃと記事上用と記事下用の新しい広告ユニットを合計3個作り、admanプラグインを使って記事中にも追加してみたが…
デカイ!
スマートサイズで縦長や横長、レクタングルを指定できる
幅は収まるのだが、高さが好き勝手に広がるので記事どころじゃなくなる~。
ググってみると、どうやら横長や矩形にしたい場合はコードを変更する必要があるみたい。
デフォルトでは、レスポンシブ広告コードの data-ad-format タグには “auto” という値が設定され、これにより、レスポンシブ広告ユニットでサイズの自動調整が有効になります。レスポンシブ広告ユニットで一般的な形状を設定するには、data-ad-format の値を “rectangle”(レクタングル)、”vertical”(縦長)、”horizontal”(横長)、またはこれらをカンマで区切って組み合わせた値(”rectangle, horizontal” など)に変更します。
ってことで、サイドバー・ウイジェットはauto、記事上はhorizontal、記事下はrectangleにすると上手く出来たっぽい。

できたできた、この方式はラクちんだ~と喜んで帰宅。
だがしかし、自宅のパソコンやNexus7でブログを見なおしてみると、個別ページなどのデザインが崩れてて何か変。

うう~ん、なんで??
次のページではスマートサイズをやめてアドバンス広告にしたことを書いてます。

