レスポンシブデザインがどうなるかChrome拡張機能で確認

Google AdSenseのレスポンシブ広告ユニットの確認など、アチキは実際にスマートフォンやNexus7(2012)で表示して確認してた。
でもiPhoneやその他の端末は持っていないので確認しようがないな~、って思ってたが簡単に確認できる方法があるやん!
One more thing…
レスポンシブWebデザインの確認など、画面解像度を簡単に変えて確認するには、GoogleChromeを使っている方であればWindow Resizerという拡張機能がオススメ。実機がなくても確認でき、筆者も大変便利に使っています。
引用元: いつも手元に置いておきたい!iPhone/Android画面解像度早見表【2011年〜2013年夏最新機種】 | Find Job ! Startup.
最近やっとWordPressのTwentyThirteenやレスポンシブ広告ユニットの仕組みが分かってきたのだが(たぶん)、要するに表示している端末やブラウザの幅を判断して、例えば「500p×より小さかったら」こういった表示にしなさい…って仕組みになってるみたい。画面の大きさの分岐点はそれぞれのレスポンシブ・デザインによって違う。
わざわざスマートフォンのブラウザを立ち上げて確認しなくてもいいんだ 😳
ま、実機で確認するに越したこたないけど、先日アチキがやったレスポンシブ広告ユニットの確認など簡単にできるのがイイ!
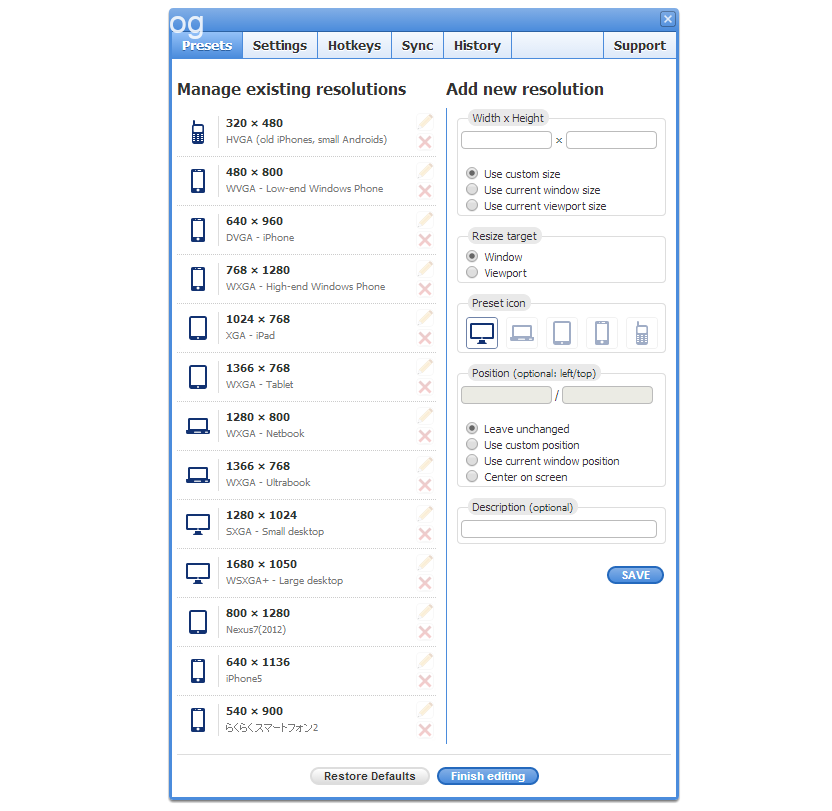
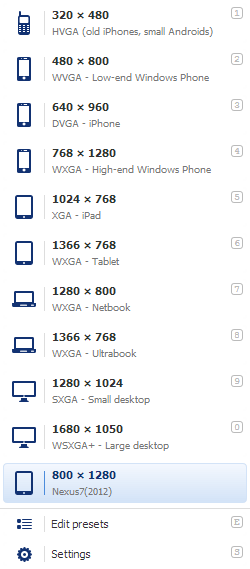
早速Chromeに「Window Resizer」拡張機能をインストールして「気さくなブログ」の表示を確認してみた。Windows 8 Pro (64bit)+Chrome ver.30にて。
あれ? Nexus7(2012)の縦向き解像度が無いぞ?ってことでカスタム解像度を追加した。

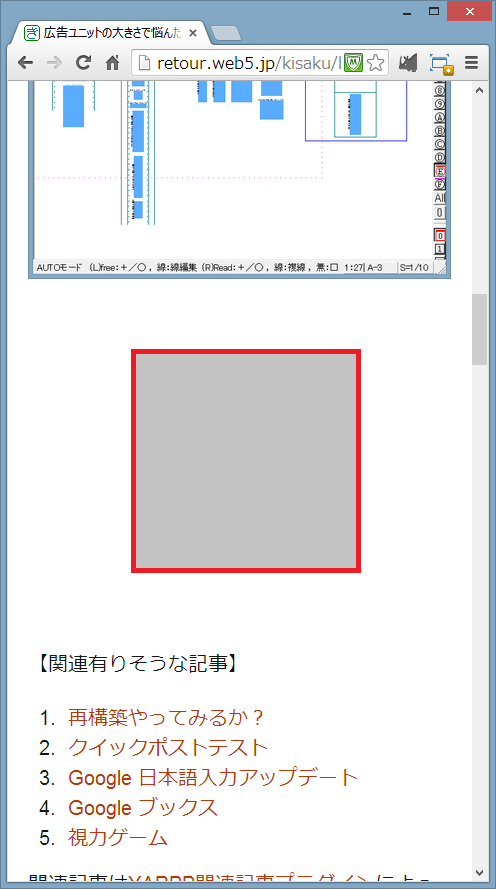
まずはアチキのスマートフォンと同じ解像度(横幅480p×)を試してみると、うんうん実際にスマートフォンで見るような配置になってる。実際にはこれに操作ボタンなどがでてくるので表示範囲は小さくなるけど。
赤枠がレスポンシブ広告ユニット。

携帯?(横幅320p×)でもやってみた。スクエア広告(250p×250px)の様子。

ハーフバナー(234x60px)広告の様子。

iPhoneや他の端末の解像度に変更すれば、これで簡単に確認できそう。
あ、途中で「Window Resizer」の解像度を変えた場合は「再読み込み」をお忘れなく。Adsenseのレスポンシブ広告は解像度が途中で変わってしまったら変更できないはず(2013.10.09現在、β版の場合)。
※2013.11.20:追記
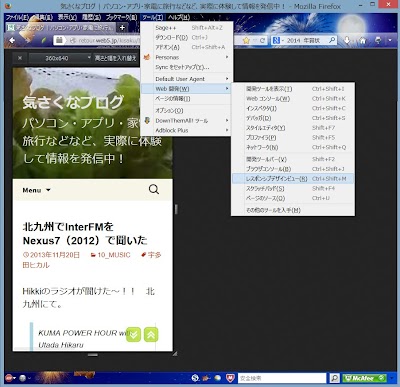
Firefox (ver15以降)にはツール→Web開発→レスポンシブデザインビュー ってのが標準装備されていた。全然知らなかった 😳